Navigator és un objecte que proporciona diverses propietats per recuperar les característiques i propietats actuals del navegador web que ajuden els desenvolupadors a triar el navegador adequat per a la seva aplicació. Aquest ' Navegador ” ofereix una propietat anomenada “userAgentData” que proporciona dades relacionades amb el navegador web actual, com ara el disseny de la interfície d'usuari, les mides de lletra o les interaccions per adaptar-se millor a l'entorn de l'usuari. Hi ha moltes altres propietats proporcionades per l'objecte navegador que es comenten breument al nostre article 1 i article 2 .
Aquest bloc explicarà la propietat userAgentData de l'objecte Navigator a JavaScript.
Com agafar la propietat userAgentData del navegador?
La informació facilitada per la ' userAgentData ” La propietat permet als desenvolupadors cercar diferents entorns de navegador i identificar qualsevol problema que pugui sorgir en plataformes específiques. S'hi pot accedir a través del ' Navegador ' objecte. Els valors de les propietats ' marques”, “mòbil” i “plataforma ' es pot recuperar amb ' userAgentData ” propietat de l'objecte Navigator.
Sintaxi
El navegador ' userAgentData ” La propietat té la sintaxi següent:
navegador. userAgentData
La sintaxi anterior retorna els valors per contenir propietats com ' marques”, “mòbil” i “plataforma ” en relació amb el navegador web.
Fem un programa per veure la demostració pràctica:
< cos >< h1 estil = 'color: blau cadet;' > Linux < / h1 >< botó fent clic = 'marques()' > Recuperar marques < / botó >
< botó fent clic = 'mòbil()' > Recuperar el mòbil < / botó >
< botó fent clic = 'plataforma()' > Recuperar marques < / botó >
< guió >
marques de funció(){
console.log( navigator.userAgentData.brands )
}
funció mòbil(){
console.log('Estàs veient al mòbil: ' + navigator.userAgentData.mobile)
}
plataforma de funcions (){
console.log('La plataforma o sistema operatiu que esteu utilitzant:\n ' + navigator.userAgentData.platform)
}
< / guió >
< / cos >
La descripció del codi que es mostra al bloc de codi anterior és la següent:
- Primer, tres “< botó >' s'utilitzen etiquetes que anomenen ' marques()', 'mòbil()' i 'plataforma() ” funcions personalitzades mitjançant l'escolta d'esdeveniments “onclick”.
- Dins del '< guió >', defineix el ' marques ()” funció que recupera la informació de la marca del navegador web mitjançant la propietat “navigator.userAgentData.brands”. A més, visualitzeu el resultat obtingut per aquesta propietat a la consola.
- De la mateixa manera, definiu el ' mòbil()” i “plataforma() ” funcions i utilitzar el “ navigator.userAgentData.mobile” i “navigator.userAgentData.platform ” propietats respectivament.
- Aquestes propietats retornen les dades corresponents a la consola.
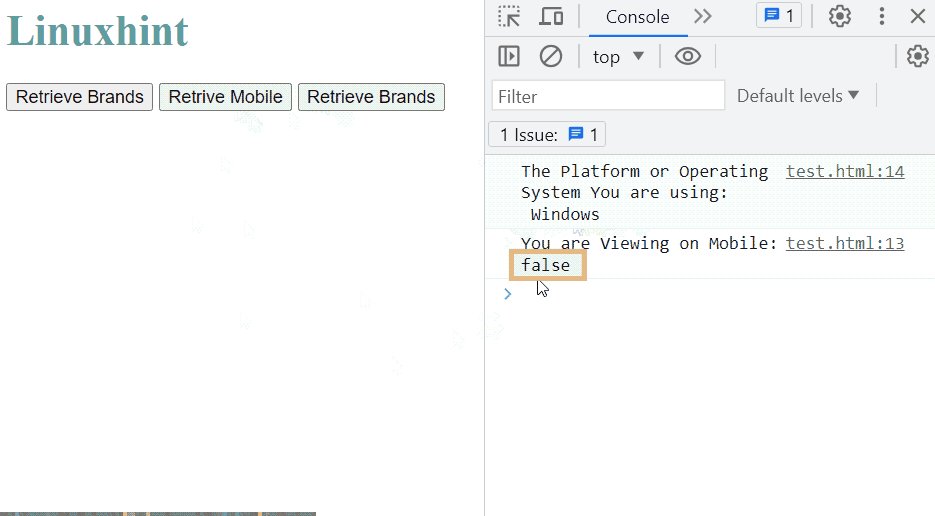
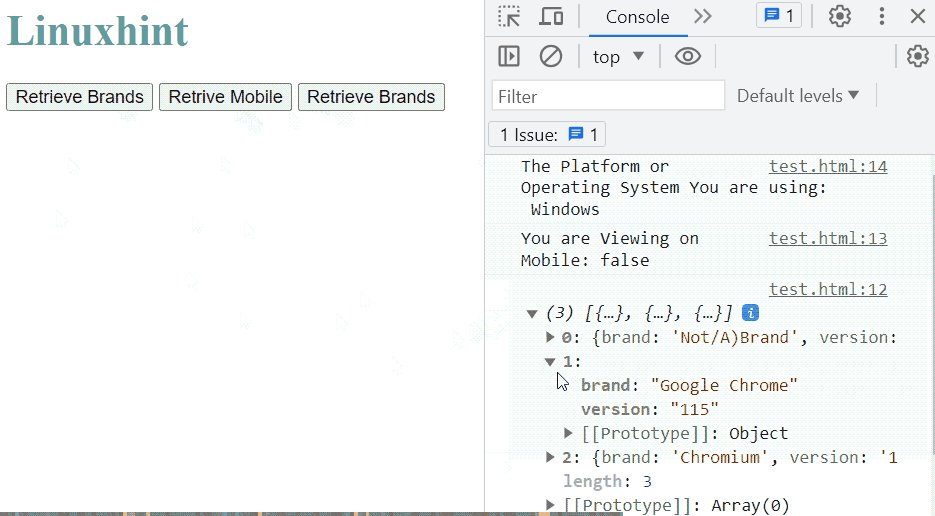
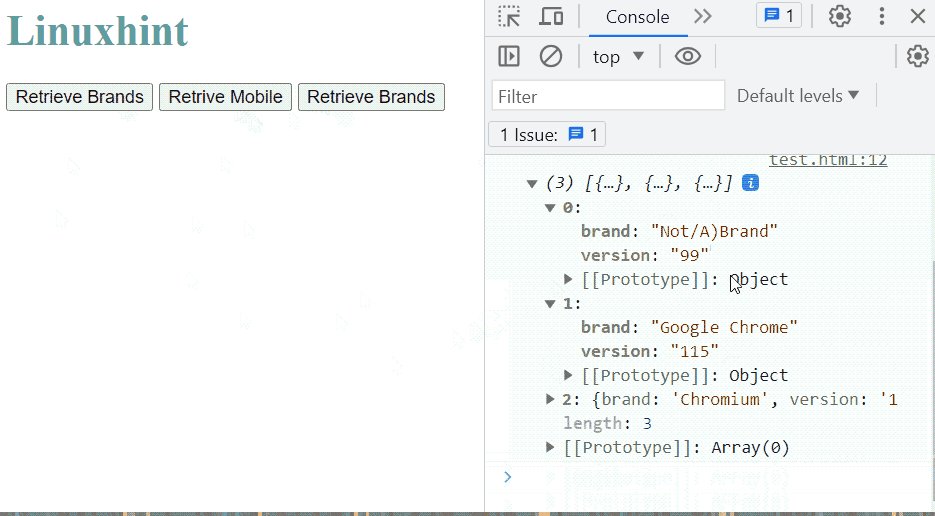
El resultat final apareix així:

La sortida mostra que fent clic al botó es recupera el valor corresponent i es mostra a la finestra de la consola.
Consell addicional: ús de la propietat userAgent del navegador
El ' userAgent ” La propietat també la proporciona “ navegador ”, retorna el nom, la versió i la plataforma del navegador actual que està utilitzant l'usuari. La demostració pràctica d'aquesta propietat del navegador s'indica a continuació:
< cos >< h1 estil = 'color: blau cadet;' > Linuxhint < / h1 >
< botó fent clic = 'browserData()' > Relacionat amb el navegador Dades < / botó >
< pàg id = 'objectiu' >< / pàg >< guió >
funció browserData ( ) { console.log ( navigator.userAgent ) }
< / guió >
< / cos >
El codi anterior es descriu com:
- En primer lloc, el '< botó >' s'utilitza al llarg de la ' fent clic ” oient d'esdeveniments que crida a la funció “browserData()”.
- A continuació, aquest ' Dades del navegador ()' es defineix dins del '< guió > 'etiqueta. Aquesta funció utilitza el ' navigator.userAgent ” i el resultat es mostra a la consola.
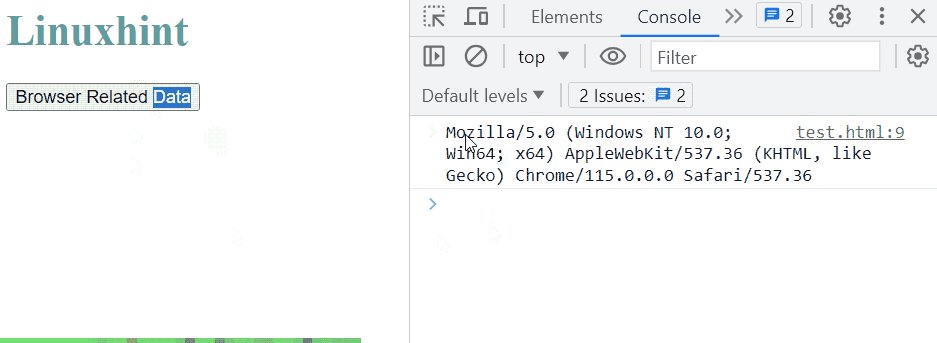
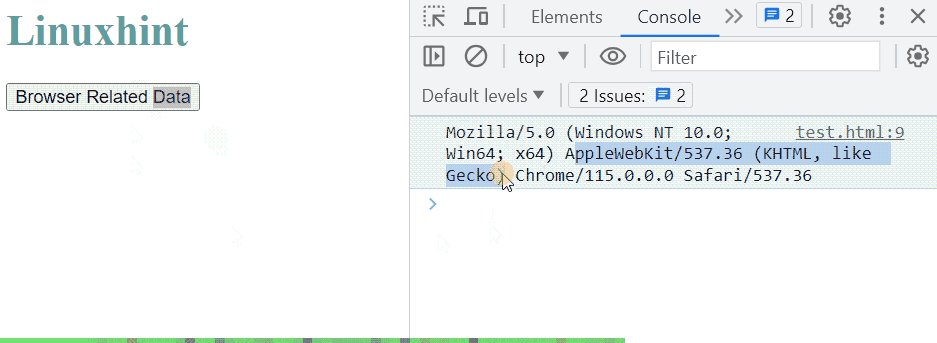
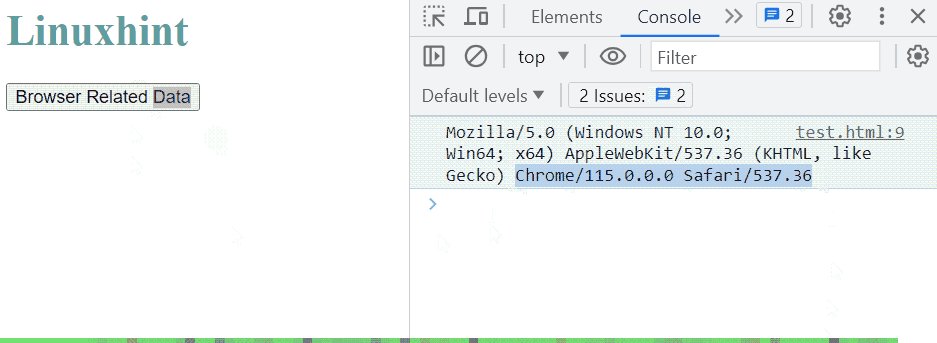
Vista prèvia de la pàgina web després d'haver completat el codi anterior:

La sortida mostra que les dades relacionades amb el navegador web s'han recuperat i s'han mostrat a la finestra de la consola.
Heu après el procediment per comprendre la propietat userAgentData del navegador.
Conclusió
El ' navigator.userAgentData ”La propietat recupera els valors específics del navegador, cosa que ajuda molt quan els desenvolupadors creen l'aplicació específicament per a un o diversos navegadors web. Aquesta propietat pot recuperar els valors de ' marques”, “mòbil” i “plataforma ” , els valors retornats varien d'un navegador a un altre. La cadena s'ha de connectar al costat del ' navigator.userAgentData ” per retornar el valor només per a aquesta cadena. Aquest bloc ha explicat correctament el procés per utilitzar la propietat navigator.userAgentData a JavaScript.