Aquest article proporcionarà el procediment per aplicar la propietat d'alçada mínima a Hover, Focus i altres estats a Tailwind.
Nota: Per saber més sobre les classes d'alçada mínima a Tailwind, llegiu això article al nostre lloc web.
Com aplicar la propietat d'alçada mínima a Hover, Focus i altres estats a Tailwind?
Tailwind proporciona variants d'estat predeterminades que es poden proporcionar amb les propietats de disseny. Aquestes variants d'estat inclouen 'hover', 'enfocar' i 'actiu'. La descripció d'aquestes variants d'estat és la següent:
- El' flotar ” s'activa sempre que el cursor del ratolí passa per sobre d'un element.
- El ' focus ” s'activa sempre que l'element està enfocat.
- El ' actiu ” s'activa sempre que s'activa l'element o s'hi fa clic.
Utilitzem la propietat d'alçada mínima amb cadascun d'aquests estats un per un.
Utilitzant la propietat d'alçada mínima amb l'estat de flotació
Per utilitzar el ' alçada mínima ” amb una variant d'estat de flotació a Tailwind, s'utilitza la sintaxi següent:
< div classe = 'hover:min-h-{mida}...' > < / div >
Utilitzem la sintaxi definida anteriorment en una demostració. En aquest exemple, augmentarem l'alçada mínima d'un element sempre que el cursor del ratolí passi per sobre de l'element.
< div classe = 'min-h-fit rounded-md bg-blau-700 text-centre text-white hover:min-h-screen' > Passeu el cursor per augmentar el mínim alçada < / div >L'explicació del codi anterior és la següent:
- El ' min-w-fit ” class estableix el límit d'alçada mínima a l'alçada requerida per l'element div per adaptar-se al seu contingut.
- El ' hover:min-w-pantalla ”La classe proporcionarà un límit d'alçada mínim igual al 100% de la mida de la pantalla.
- El ' arrodonit-md ”, “ bg-{color}-{nombre} ”, “ centre de text ”, i “ text-blanc Les classes són responsables de les cantonades arrodonides, el color de fons, el text alineat al centre i el color del text blanc per a l'element div, respectivament. les cantonades de l'element div arrodonides.
Sortida:
A la sortida següent queda clar que l'alçada mínima de l'element augmenta fins al 100% de la mida de la pantalla a mesura que el cursor del ratolí passa per sobre.

Utilitzant la propietat d'alçada mínima amb l'estat de focus
Per utilitzar el ' alçada mínima ” amb l'estat de focus a Tailwind, s'utilitza la sintaxi següent:
< div classe = 'focus:min-h-{mida}...' > < / div >Utilitzem la sintaxi definida anteriorment en una demostració. En aquest exemple, l'alçada mínima d'un camp d'entrada augmentarà quan l'usuari s'hi centra.
< entrada posseïdor del lloc = 'Centra't en aquest camp d'entrada' classe = 'min-h-0 h-fit w-48 rounded-md bg-gray-200 text-center focus: min-h-[35%]' >< / entrada >L'explicació del codi anterior és la següent:
- Un ' entrada ” es crea un camp amb text a l'atribut de marcador de posició.
- Es proporciona un límit d'alçada mínim de 0 px utilitzant el ' min-h-0 ” classe. Per tant, el desenvolupador va establir l'alçada predeterminada de l'element igual a l'alçada necessària per adaptar-se al contingut mitjançant el ' h-ajust ” classe.
- El ' focus: min-h-[35%] ”La classe augmentarà el límit d'alçada mínima del camp d'entrada quan l'usuari s'hi centra.
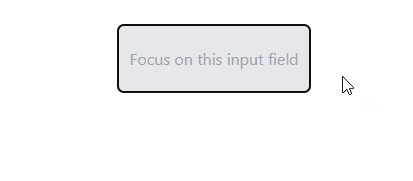
Sortida:
A la sortida següent queda clar que l'alçada del camp d'entrada augmenta a mesura que l'usuari s'hi centra. Això es deu al fet que el límit d'alçada mínima augmenta de 0px al 35% de l'alçada de la pantalla.

Utilitzant la propietat d'alçada mínima amb estat actiu a Tailwind
Per utilitzar el ' alçada mínima ” amb la variant d'estat actiu a Tailwind, s'utilitza la sintaxi següent:
< div classe = 'actiu: min-h-{mida}...' > < / div >Utilitzem la sintaxi definida anteriorment en una demostració. En aquest exemple, l'alçada mínima del botó augmentarà quan l'usuari hi faci clic activament.
< botó classe = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > Feu clic per augmentar Altura < / botó >Es crea un botó amb un límit d'alçada mínim de 0 px. Tanmateix, utilitzant el ' actiu: min-h-[35%] ” el límit d'alçada mínima augmentarà de 0px al 35% de la mida de la pantalla sempre que es faci clic al botó.
Sortida:
A la sortida següent es pot veure que l'alçada mínima del botó augmenta quan l'usuari hi fa clic.

Això es tracta d'aplicar la propietat d'alçada mínima a Tailwind hover, focus i els altres estats de Tailwind.
Conclusió
Les variants d'estat com hover, focus i active a Tailwind permeten als usuaris crear dissenys dinàmics. Per utilitzar la classe d'alçada mínima amb variants d'estat a Tailwind, el ' hover:min-h-{valor} ”, “ focus:min-h-{valor} ”, i “ actiu: min-h-{valor} s'utilitzen classes. Aquest article ha proporcionat el procediment per aplicar el gir, el focus i altres estats amb la classe d'alçada mínima a Tailwind.