Aquesta guia il·lustrarà el procediment complet per configurar un projecte Node.js SASS/SCSS ràpid.
Com configurar un projecte ràpid Node.js Sass/SCSS?
SASS utilitza propietats CSS pures per realitzar estils sobre l'element seleccionat. Potencia el CSS original incloent les característiques matemàtiques i variables. Aplica l'estil al DOM en una jerarquia. En integrar SASS amb Node.js, el desenvolupador pot dissenyar el projecte amb molta facilitat per fer-lo més atractiu i perfecte amb píxels.
Seguim els passos següents per configurar un projecte Node.js al llarg del SASS/SCSS.
Pas 1: instal·lar 'SASS'
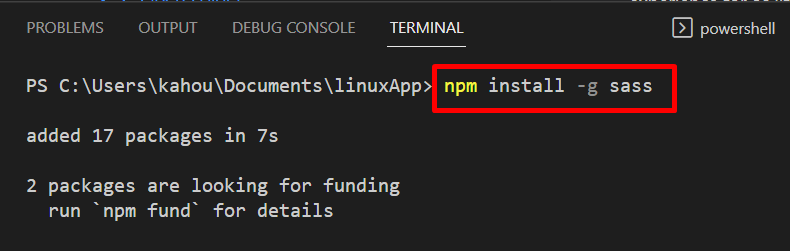
Primer, instal·leu ' SASS ' globalment al projecte Node.js utilitzant el gestor de paquets node ' npm ” mitjançant aquesta comanda:
npm install -g sass
La sortida mostra que ' saas ” s'ha instal·lat el paquet:

Pas 2: Creació de directoris
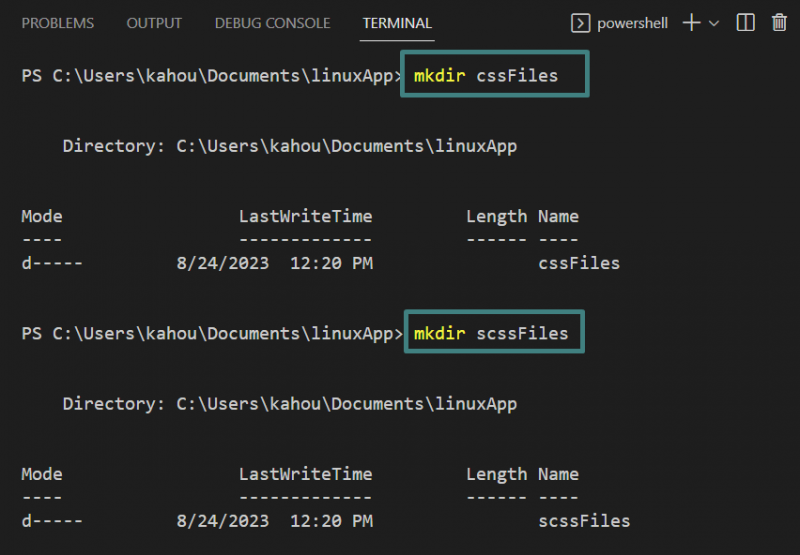
A continuació, creeu directoris separats per als fitxers CSS i SCSS mitjançant l'ordre 'mkdir' següent:
mkdir cssFiles
mkdir scssFiles
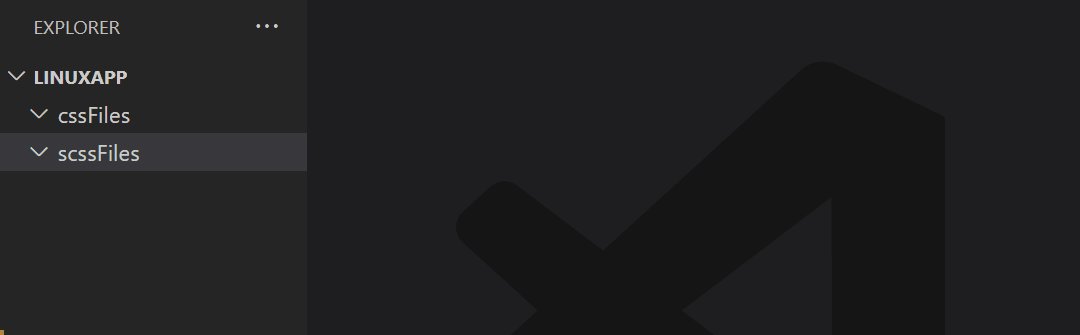
Es pot veure que l'anterior ' mkdir L'ordre ' ha creat el ' cssFiles ' i ' scssFiles ” directoris:

Pas 3: Enllaceu el mòdul SASS
Ara, utilitzeu el ' descarat ” mòdul per vigilar qualsevol modificació en els fitxers residents del “ scssFiles ” directori. En cas de modificació, crearà automàticament fitxers CSS dins de l'enllaç ' cssFiles ” i inseriu les mateixes dades scss al fitxer CSS.
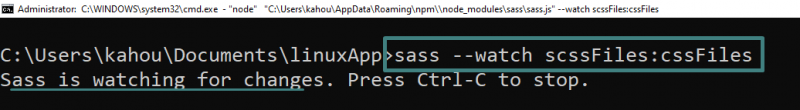
L'ordre que s'ha d'executar per veure i enllaçar el ' descarat ” mòdul és el següent:
descarat --veure scssFiles : cssFilesAra, saas està vigilant tot tipus de modificacions al directori scssFiles.

Nota: L'ordre anterior s'ha d'executar al símbol del sistema, ja que no funcionarà en terminals d'eines com el codi de Visual Studio.
Pas 4: creació de SCSS i fitxers CSS corresponents
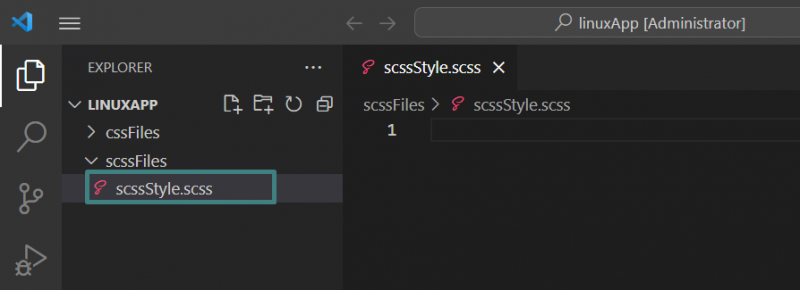
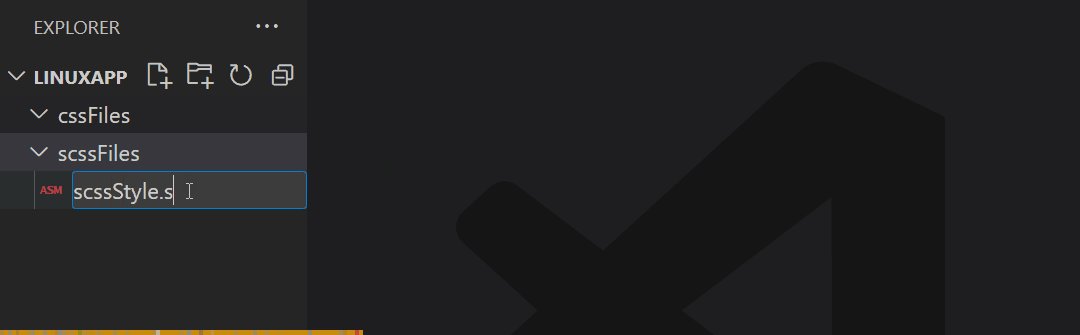
En aquest pas, un fitxer buit anomenat ' scssStyle ' amb ' scss L'extensió ' es crea dins de ' scssFiles ” directori:

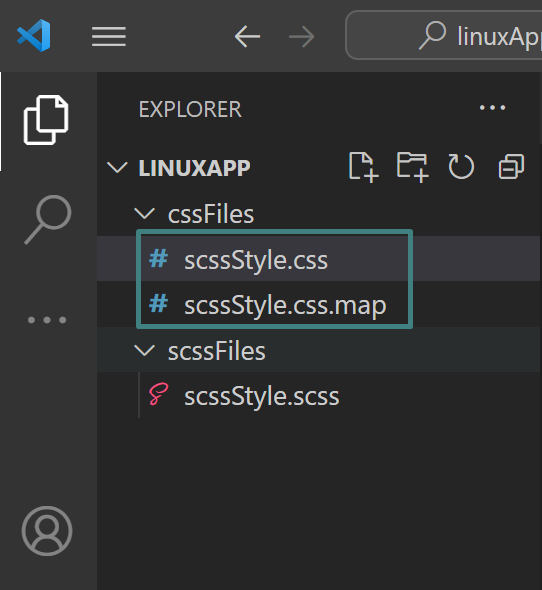
Després d'això, dos fitxers amb el nom ' scssStyle.css ' i ' scssStyle.css.map ' es crea automàticament pel ' descarat ' mòdul dins del ' cssFiles ” directori, com es mostra a continuació:

Pas 5: inserció del codi
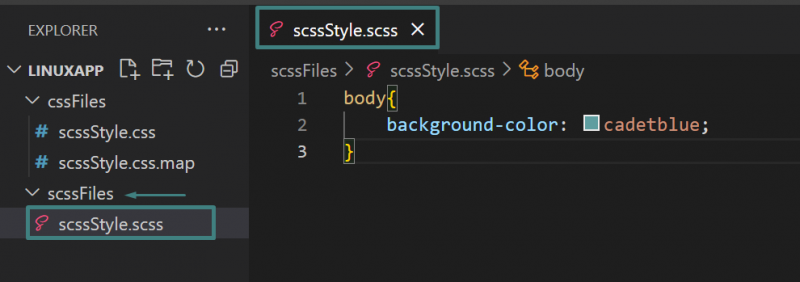
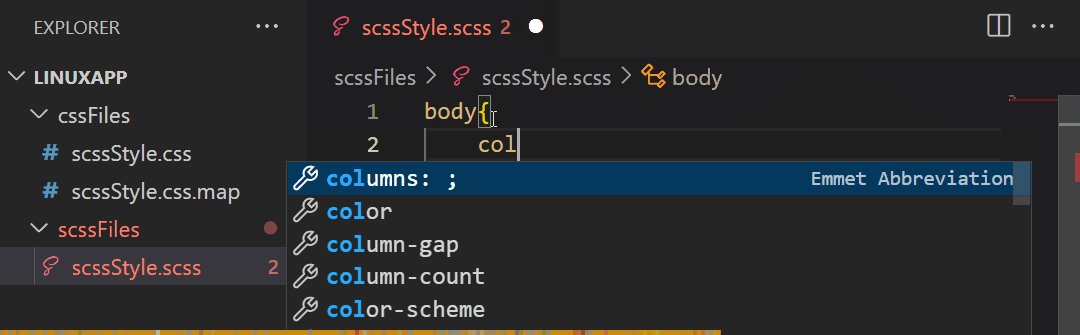
Finalment, introduïu algun codi SCSS dins del ' scssStyle.scss ” com es mostra a continuació:

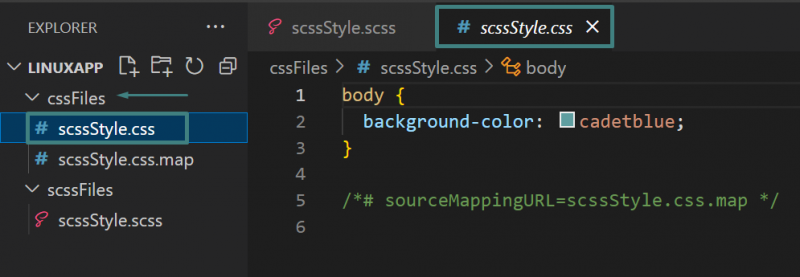
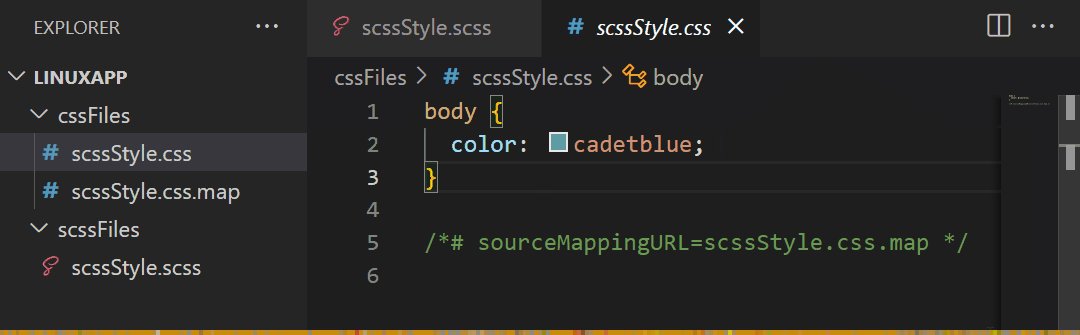
Ara, el mateix codi en format CSS s'insereix automàticament dins del ' scssStyle.css ' dossier:

Il·lustrem visualment els passos 4 i 5 amb l'ajuda de gif:

Aquesta guia ha explicat els passos per crear el projecte Node.js SASS\SCSS.
Conclusió
Per configurar un projecte Node.js SASS/SCSS ràpid, primer instal·leu el mòdul ' descarat ” i, a continuació, creeu dos directoris un per a “ SASS\SCSS ' i un altre per ' CSS ' Fitxers. Després d'això, feu el ' descarat ” mòdul per veure qualsevol modificació als directoris de nova creació a través del “ sass –watch sass:css ' comandament. Com a resultat d'aquesta acció, el fitxer 'SASS\SCSS' i dos fitxers 'CSS' es generen automàticament a la carpeta 'CSS'. Si l'usuari modifica els fitxers 'SASS\SCSS', els nous canvis s'inseriran automàticament als fitxers CSS. Aquesta guia ha explicat el procediment complet per configurar el projecte Node.js SASS\SCSS.