Com es produeix l'error de tipus no capturat: no es poden establir propietats de null a getElementById()?
El ' TypeError no detectat: no es poden establir propietats de null a getElementById() ” pot ocórrer pels motius següents:
Exemple 1: Ocurrència de TypeError no capturat: no es poden establir propietats de null a getElementById() a causa de l'accés previ de l'element
En aquest exemple, es comentarà l'error trobat a causa de l'accés de l'element en particular abans d'especificar-lo:
< guió >
document. getElementById ( 'cap' ) . innerHTML = 'Contingut de JavaScript' ;
guió >
< centre >< cos >
< h2 id = 'cap' > Lloc web Linuxhint h2 >
cos > centre >
Apliqueu els passos següents, tal com es descriu a les línies de codi anteriors:
- En primer lloc, inclou el bloc de codi JavaScript dins del '
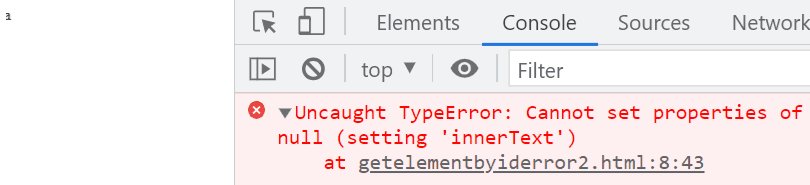
A la sortida anterior, es pot veure que l'error indicat es mostra a causa de l'accés previ a l'element.
Solució
L'error trobat anteriorment en aquest cas es pot resoldre seqüenciant el codi de manera que s'especifiqui l'element abans d'accedir-hi.
L'exemple següent il·lustra el concepte indicat:
< centre >< cos >
< h2 id = 'cap' > Lloc web Linuxhint h2 >
cos > centre >
< guió >
document. getElementById ( 'cap' ) . innerHTML = 'Contingut de JavaScript' ;
guió >El codi anterior és idèntic al codi anterior amb el canvi en la col·locació dels blocs de codi. És tal que el ' ” s'especifica abans d'accedir-hi al codi JavaScript.
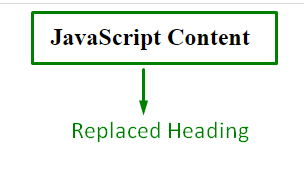
Sortida

Com s'ha vist, l'error trobat es resol i el contingut actualitzat mitjançant el ' innerHTML ” es mostra la propietat.
Exemple 2: Ocurrència d'un error de tipus no capturat: no es poden establir propietats de null a getElementById() a causa d'un accés incorrecte a l'identificador
L'error indicat també es pot trobar si accediu a l'identificador incorrectament.
Passem per l'exemple que s'indica a continuació:
< identificador de marquesina = 'per' > Java carpa >
< tipus de guió = 'text/javascript' >
document. getElementById ( '#para' ) . text interior = 'Guion' ;
guió >Al fragment de codi anterior:
- Incloeu un '
'element que té l'indicat ' id ” i valor de text. - A la part JS del codi, accediu a l'element inclòs en el pas anterior mitjançant el ' getElementById() ” mètode.
- El ' id ” el format aquí no és correcte, tenint en compte el mètode per accedir a l'element concret.
- Aquí, el ' text interior ” La propietat mostra el valor de text indicat.
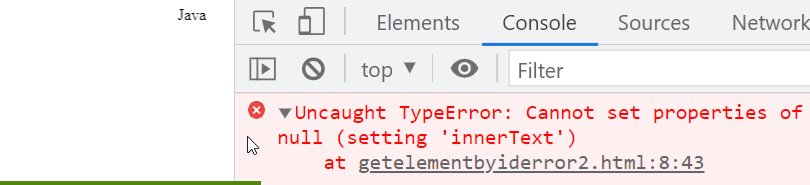
Sortida

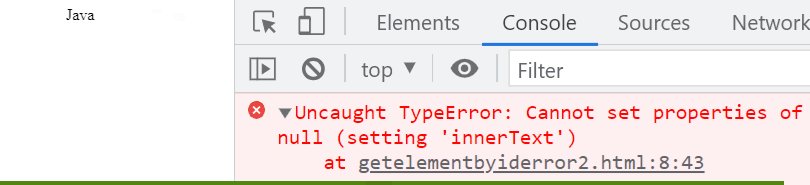
En aquesta sortida, es pot verificar que la propietat aplicada no va afectar l'element a causa d'un format d'identificador incorrecte.
Solució
L'error esmentat en aquest escenari en particular es pot resoldre especificant l'identificador correctament mentre s'accedeix a l'element:
< identificador de marquesina = 'per' > Java carpa >
< tipus de guió = 'text/javascript' >
document. getElementById ( 'per' ) . text interior = 'Guion' ;
guió >Implementeu els passos que s'indiquen a continuació, tal com s'indica al codi anterior:
- Inclou el '
' element que té el ' donat ' id ”. - Al fragment de codi JavaScript, accediu a l'element, al pas anterior, especificant l'element ' id ' correctament mitjançant el ' getElementById() ” mètode.
- Finalment, apliqueu el ' text interior ” i mostrar el contingut de text indicat, que s'actualitzarà en aquest cas.
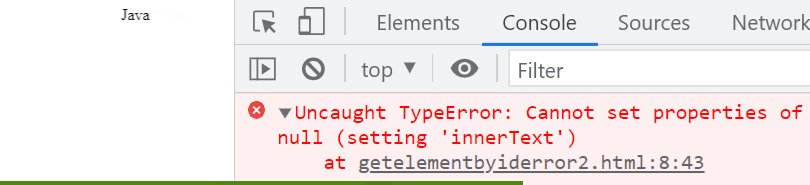
Sortida

A la sortida anterior, es pot visualitzar que es mostra el contingut de text actualitzat.
Conclusió
El ' TypeError no detectat: no es poden establir propietats de null a getElementById() ” a JavaScript es pot resoldre especificant l'element abans d'accedir-hi o especificant l'identificador en el format correcte. Després de fer-ho, es poden executar les funcionalitats corresponents en ambdós casos. Aquest bloc va guiar sobre la resolució del TypeError no detectat: no es poden establir propietats de null a getElementById() en JavaScript.
- Incloeu un '