Aquest tutorial tractarà l'error esmentat i la seva solució.
Com es produeix 'TypeError: innerHTML no és una funció a JavaScript'?
Quan intentem invocar la propietat innerHTML com a funció, obtenim l'error esmentat. Vegem un exemple de com es troba aquest error.
Exemple
En l'exemple donat, mostrarem l'hora actual a la pàgina web mitjançant JavaScript. Per a això, primer, creeu un element
en un fitxer HTML assignant l'identificador ' temps ”:
< p id = 'temps' > pàg >
En l'etiqueta
document. getElementById ( 'temps' ) . innerHTML ( data. toLocaleTimeString ( ) ) ;
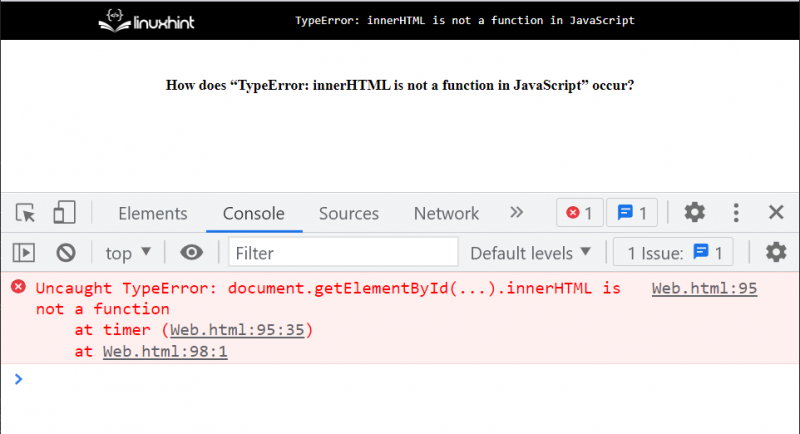
L'execució del codi anterior no mostrarà el temps a la pàgina i generarà un error que es mostrarà a la pàgina ' consola ” finestra:

Ara, vegem a la secció donada com solucionar aquest error!
Com solucionar l'error 'innerHTML no és una funció a JavaScript'?
Per solucionar el problema comentat anteriorment, configureu l'atribut innerHTML de l'element DOM rellevant, com ara ' element.innerHTML = text ”.
Exemple
Assigna el valor a la propietat/atribut innerHTML obtenint l'element DOM amb l'ajuda del ' getElementById() ” passant l'identificador assignat a l'element:
document. getElementById ( 'temps' ) . innerHTML = data. toLocaleTimeString ( ) ;Sortida

Això és tot sobre l'innerHTML no és una funció en l'error de JavaScript i la solució.
Conclusió
L'error especificat es produeix quan intenteu invocar la propietat innerHTML com a funció. Per solucionar aquest problema, configureu l'atribut innerHTML de l'element DOM rellevant, com ara ' element.innerHTML = text ”. En aquest tutorial, hem parlat del TypeError: innerHTML no és una funció en JavaScript, com es produeix i com solucionar-ho.