Una imatge bonica i gran és genial; generalment va acompanyat d'una qualitat tremenda. Tanmateix, hi ha moltes i moltes vegades en què no us podeu permetre el luxe de tenir imatges massa grans. De vegades, tot el que voleu és una imatge de mida decent o fins i tot una que sigui inferior a una mida determinada. En aquests casos, tot el que el programador desitja és una manera de trobar un terme mitjà entre la qualitat i la mida. Teòricament, si renuncia a la qualitat per complet, la mida del fitxer no hauria de ser un problema, però el veritable problema és trobar un compromís entre la qualitat i la mida del fitxer. En aquest tutorial, parlarem de maneres de reduir la mida del fitxer de les imatges mitjançant ImageMagick (sense comprometre massa la qualitat).
Instal·lació d'ImageMagick
Necessitarem ImageMagick per a això, així que primer, instal·lem-lo:
sudo apt-get install màgia de la imatge
El canvi de qualitat
La primera i més senzilla manera de reduir la mida d'una foto/imatge/vídeo és reduir la qualitat de la foto. L'interruptor de qualitat representa el nivell de compressió JPEG/MIFF/PNG. Per a JPEG i MPEG, una qualitat d'1 representa el nivell de compressió més alt i la qualitat d'imatge més baixa, mentre que 100 representa el nivell de compressió mínim i la millor qualitat.
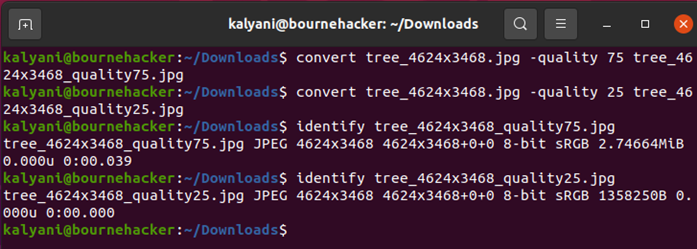
Vegem-ne, doncs, un exemple; la foto que vaig fer d'un arbre és de 4624×3468 en termes de resolució i és de 5,70226 MiB. Aquesta és la imatge original, un JPEG, per ser concret.

Ara, la qüestió és que volem reduir la mida de la imatge. Així que intentem configurar la configuració de l'interruptor de qualitat en una cosa una mica diferent i veure què passa.
convertir tree_4624x3468.jpg -qualitat 25 arbre_4624x3468_qualitat25.jpg

Vaig reduir la qualitat a 75 per a una imatge i 25 per a una altra. La imatge original era de 5,70226 MiB, però la imatge que tenia una qualitat de 75 es va convertir en 2,74664 MiB mentre que la de qualitat 25 es va convertir en 1358250 (1,295 MiB). Aquí, jo personalment aniria amb el 75% de qualitat.
Ara, com que també ens importa la qualitat real de la foto, deixeu-me que us mostri les fotos:

arbre_4624x3468_qualitat75.jpg

arbre_4624x3468_qualitat25.jpg
Com podeu veure, la qualitat no s'ha vist massa afectada, però la mida del fitxer és més petita.
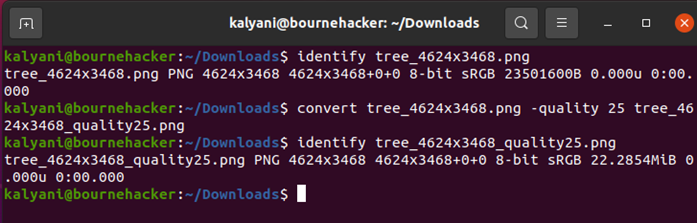
Ara, vaig provar de fer el mateix amb PNG, i això és el que vaig obtenir:

Així, va passar de 23501600B (22,413 MiB) a 22,2854 MiB. Per a un JPEG, va passar de 5,70226 MiB a 1,295 MiB. Per als formats sense pèrdues, com ara PNG, el canvi de qualitat és molt més dur.
Canviar la mida de les imatges
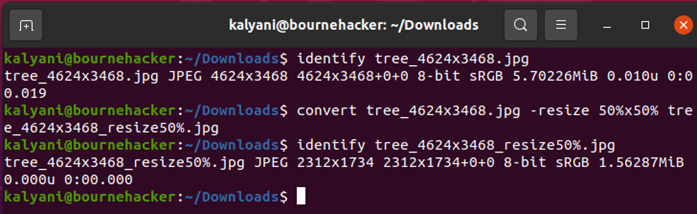
Canviar la mida de les imatges és una altra manera. Per exemple:
convertir tree_4624x3468.jpg -canviar la mida 50 % x50 % tree_4624x3468_resize50 % .jpg

Com podeu veure clarament, la imatge que era de 4624 × 3468 era de 5,70226 MiB, mentre que la que era de 2312 × 1734 només és de 1,56287 MiB.
L'interruptor Definir
L'interruptor defineix va seguit d'una clau i el seu valor donat.
-definir clau{=valor}...
La llista de possibles valors clau es pot trobar a .
Per a PNG, podeu utilitzar png:compression-level=value. El valor pot ser de 0 a 9. Un valor de 0 us proporcionarà la menor compressió, però és ràpid, i un valor de 9 us proporcionarà la millor compressió, però és la més lenta. Qualsevol cosa entremig també va.
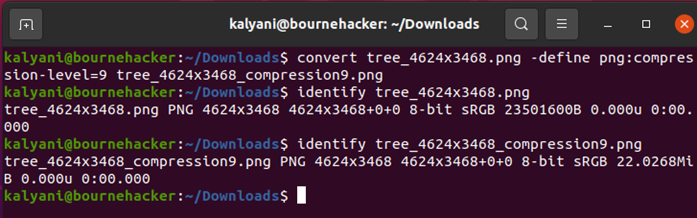
Per exemple:
convertir tree_4624x3468.png -definir png:compression-level= 9 arbre_4624x3468_compression9.png

En la majoria dels casos, el que vol un programador és establir una mida màxima per a una foto. Per tant, suposem, per exemple, que voleu establir una mida màxima per a una foto. Podeu utilitzar el commutador define per fer-ho.
-definir jpeg:extent={mida}
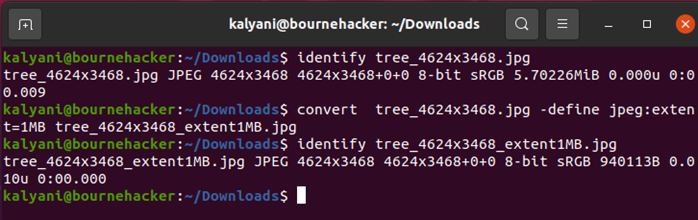
convertir tree_4624x3468.jpg -definir jpeg: extensió =1MB arbre_4624x3468_extent1MB.jpg

Com podeu veure a la imatge de dalt, el va establir amb una resolució de 4624 × 3468 i una mida de 0,897 MiB. Així, tal com vau demanar, ImageMagick ha creat una foto que és inferior a la mida màxima d'1 MB.
Interruptor de tira
Les fotos que fem amb càmeres vénen amb metadades. L'eliminació de les metadades també pot netejar una mica d'espai. A ImageMagick, ho fem amb l'interruptor de tira.
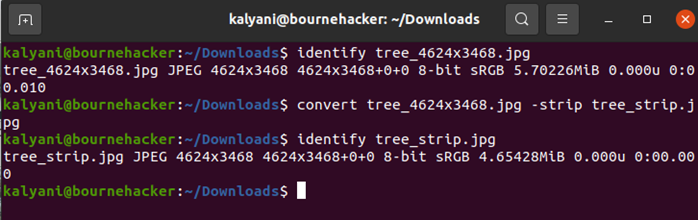
convertir tree_4624x3468.jpg - tira tree_strip.jpg

Aquí, com podeu veure, la foto original és de 4624×3468 i 5,7 MiB. Però la imatge a la qual s'ha eliminat les metadades és de 4,65 MiB.
Interruptor d'espai de color
També podeu provar de canviar l'espai de color. En aquesta primera instància, el posaré gris.
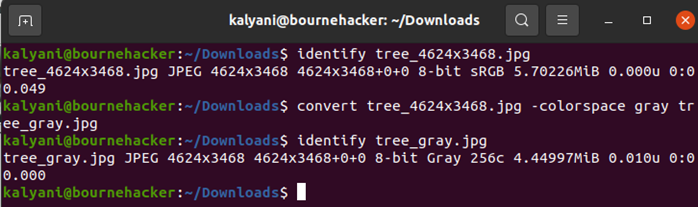
convertir tree_4624x3468.jpg -espai de color arbre gris_gris.jpg -qualitat 75

Com podeu veure, la reducció de la mida de la imatge no és massa gran, però hi ha una reducció: de 5,70226 MiB a 4,44997 MiB.
Alternativament, també he provat el següent:
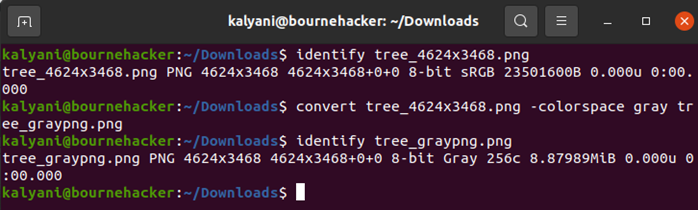
convertir tree_4624x3468.png -espai de color arbre gris_graypng.png

En el cas d'un PNG, la meva foto original, que és 4624×3468, és de 22,42 MiB, però quan la poso de color gris, es converteix en 8,88 MiB.
Canvi de colors
També podeu optar per canviar el nombre de colors utilitzats. En aquest cas particular, faré servir només 16 colors en un PNG.
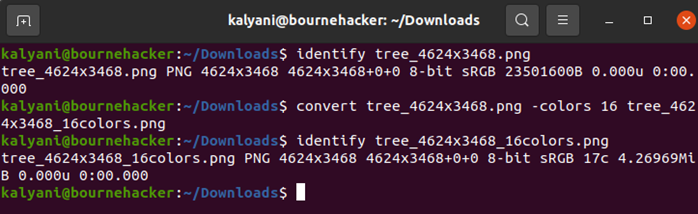
convertir tree_4624x3468.png -colors 16 arbre_4624x3468_16colors.png

El PNG original era de 4624×3468 i 22,42 MiB. Tanmateix, quan vaig canviar els colors a només 16, la imatge es va convertir en 4,27 MiB de mida. I la foto es veu així:

arbre_4624x3468_16colors.png
Ús de diversos interruptors
Ara, no cal que utilitzeu un sol interruptor en una foto! Podeu combinar tants interruptors com vulgueu en una imatge.
Així, a l'exemple 1, faré una foto PNG d'un arbre. Aquesta foto original té una mida de 4624 × 3468 i 22,42 MiB, i faré servir diversos interruptors per veure on em porta.
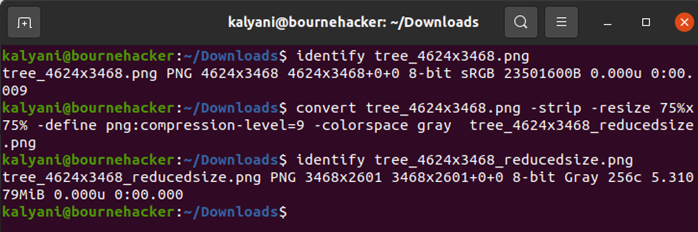
convertir tree_4624x3468.png - tira -canviar la mida 75 % x75 % -definir png:compression-level= 9 -espai de color gris tree_4624x3468_reducedsize.png

Així, aquest PNG, amb una mida original de 22,42 MiB, es va convertir en una imatge de 5,3 MiB. La imatge resultant és al voltant del 23% de la mida original.
Així que, a continuació, mirem un JPG.
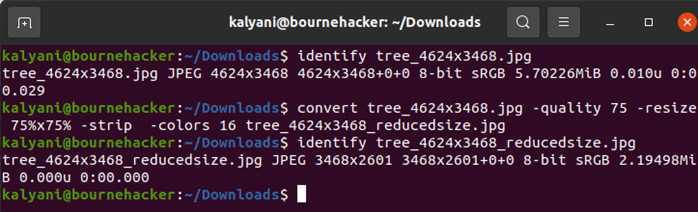
convertir tree_4624x3468.jpg -qualitat 75 -canviar la mida 75 % x75 % - tira -colors 16 tree_4624x3468_reducedsize.jpg

Per tant, aquí, per al JPG, vam passar d'una mida original de 5,7 MiB a uns 2,2 MiB per a una imatge en color.
Però si no fos de color:
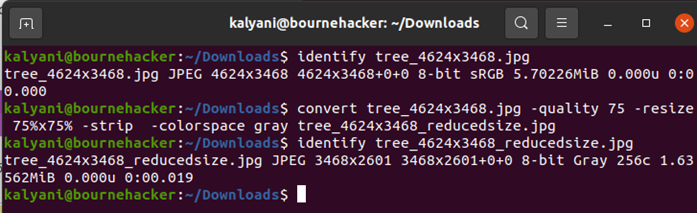
convertir tree_4624x3468.jpg -qualitat 75 -canviar la mida 75 % x75 % - tira -espai de color arbre gris_4624x3468_mida reduïda.jpg

Aquí, vam passar d'una mida original de 5,7 MiB a 1,6 MiB per a una imatge grisa.
Si ho haguéssiu volgut, també podríeu haver establert un límit màxim a la mida. La qüestió és que podeu reduir la mida si realment us ho fixeu.
Conclusió
Quan escrivim codi per a un propòsit particular, també tendim a utilitzar imatges i, de vegades, no ens podem permetre el luxe de tenir imatges de mida massa gran. En aquests casos, l'objectiu principal del programador és trobar un compromís entre la mida de la imatge i la qualitat de la imatge. No volem utilitzar imatges amb una qualitat massa baixa, però tampoc ens podem permetre el luxe de tenir imatges de mida gran. Per tant, necessitem maneres de reduir la mida de la imatge. ImageMagick ofereix una varietat de maneres de reduir la mida de la imatge en forma de diversos interruptors: qualitat, canviar la mida, definir, etc. Podeu utilitzar-ne una o més per ajustar la mida de la imatge.