De vegades, esbrinar el codi complicat en el llenguatge de programació requereix massa temps. Per fer-ho, cal simplificar el codi que millorarà la comprensió, la llegibilitat i també el rendiment del codi indicat. Es poden utilitzar diversos mètodes per a aquest propòsit. El JavaScript ' mapa () ” La funció és una d'elles que s'invoca per fer una matriu en forma de valors de parell.
Aquesta publicació ha demostrat com utilitzar la funció de mapa de JavaScript.
Com utilitzar la funció de mapa de JavaScript?
Per utilitzar la funció de mapa, utilitzeu “ mapa () ” mètode en JavaScript. És un mètode JavaScript que genera una matriu nova que conté els resultats o la sortida de la funció de crida en un element individual de la matriu de trucada.
Sintaxi
Per utilitzar la funció de mapa a JavaScript, es pot utilitzar la sintaxi indicada:
arr.map ( funció ( element, índex, matriu ) { } , això ) ;
Aquí:
-
- “ funció () ” es defineix al mètode map() que determina algun valor.
- “ element ” es refereix a l'element actual que es processa a la matriu.
- “ índex ” especifica els valors de l'element actual de la matriu.
- “ matriu ” s'utilitza per cridar el mètode.
Exemple 1: Utilitzeu la funció de mapa per a dades numèriques
Per utilitzar la funció de mapa per a dades numèriques, seguiu les instruccions que s'indiquen a continuació:
-
- Declarar i inicialitzar la variable.
- Assigna valor en forma de dades numèriques a la variable definida en una matriu:
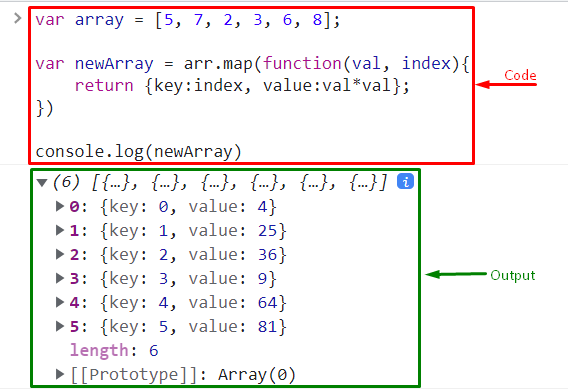
var matriu = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- A continuació, inicialitzeu una altra variable amb un nom diferent i utilitzeu el ' arr.map() ” de JavaScript i definiu una funció com a paràmetre del mètode definit.
- A continuació, afegiu valors i indexeu com a paràmetres de funció.
- Especifiqueu el ' tornar ” paraula clau i fórmula segons el fragment de codi:
var newArray = arr.map ( funció ( val, índex ) {
tornar { clau:índex, valor:val * val } ;
} )
Finalment, invoqueu el ' console.log() ” per mostrar la sortida de la consola:
console.log ( newArray )

Exemple 2: Utilitzeu la funció de mapa per a dades de text
Per utilitzar la funció de mapa per a dades de text, seguiu les instruccions que s'indiquen:
-
- Inicialitzeu una variable i assigneu-li el valor de text.
- Declarar una altra variable i invocar el mètode map.
- Dins del ' mapa () ”, especifiqueu la variable i funcioni com a paràmetre.
- A continuació, utilitzeu el ' tornar ” i afegiu l'element al mapa amb el valor de variable definit. Per fer-ho, el ' h ” s'afegeix aquí l'alfabet:
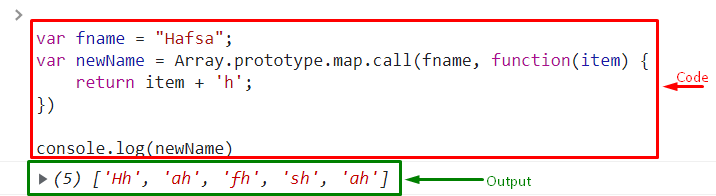
var fname = 'oficial' ;
var newName = Array.prototype.map.call ( fname, funció ( article ) {
tornar element + 'h' ;
} )
Finalment, utilitzeu el ' console.log() ” mètode per mostrar la sortida a la consola:
Com a resultat, el ' h ” s'assigna amb cada alfabet del valor de variable definit:

Això es tracta d'utilitzar la funció de mapa a JavaScript.
Conclusió
Per utilitzar la funció de mapa en JavaScript, el ' mapa () Es pot utilitzar el mètode ”, on la funció es defineix com un paràmetre del mètode del mapa. A més, especifiqueu el ' valor ' i ' índex ” com a paràmetres de funció. Més específicament, la funció de mapa s'utilitza per fer els elements en forma de valors de parell. Aquest escrit ha indicat els múltiples mètodes per utilitzar la funció de mapa de JavaScript.