CSS ofereix una varietat de marcs perquè els programadors dissenyin pàgines web dinàmiques. És més agradable perquè ofereix totes les característiques i eines importants en un sol lloc. Per tant, no cal que utilitzeu altres marcs. El marc de Tailwind en CSS és el més utilitzat perquè estalvia el temps de l'usuari per escriure CSS excessiu.
Aquesta guia proporciona l'ús del gir, el focus i altres estats a Tailwind.
Com utilitzar Hover, Focus i altres estats a Tailwind?
A l'hora de dissenyar pàgines web, cal afegir elements dinàmics i atractius per mantenir la interactivitat amb els usuaris. Les funcions de Tailwind es poden utilitzar per crear pàgines interactives i dinàmiques sense escriure CSS personalitzat addicional. Algunes característiques són 'hover', 'focus' i 'active' que ajuden a afegir atracció als dissenys.
Ús de la variant Hover en HTML
La propietat hover s'utilitza per dissenyar un element HTML quan l'usuari mou el cursor del ratolí sobre un element específic. Ajuda a presentar una experiència fluida.
Pas 1: apliqueu la propietat 'hover' en HTML
Creeu un fitxer HTML i apliqueu la propietat hover a algun element del codi. Per tenir una idea, mireu el codi que es mostra a continuació:
< cos >
< div classe = 'centre' >
< botó classe = 'bg-green-500 hover:bg-blue-500 text-titra blanca-negreta arrodonida' >
Passa'm!
< / botó >
< / div >
< / cos >
En aquest codi:
- Un botó anomenat ' Passa'm! ” es crea amb l'etiqueta del botó.
- “ bg-verd-500 ” estableix el color de fons del botó en verd.
- “ Hover: bg-blau-500 ” canvia el color del botó de verd a blau quan es mou el ratolí per sobre.
- El text del botó té color blanc ' text-blanc ' i ' font-negreta ” fa que el tipus de lletra sigui en negreta.
- La forma del botó s'arrodoneix per ' arrodonida ”.
Pas 2: previsualitza la sortida
Després d'executar el codi anterior, la vista final té aquest aspecte:

Es pot veure que el botó canvia de color quan es mou el cursor del ratolí per sobre.
Ús de Focus Variant en HTML
La propietat focus s'utilitza per dissenyar elements HTML de manera que quan l'usuari fa clic a l'element es ressalta per cridar l'atenció de l'usuari.
Pas 1: apliqueu la propietat Focus al codi HTML
Creeu un fitxer HTML i apliqueu la propietat focus a algun element desitjat. Per obtenir una impressió, tingueu en compte el codi següent:
< div >
< / div >
< / cos >
En aquest codi:
- El ' flexionar ”La classe crea una flexió.
- El ' justificar-centre ” justifica l'alineació del contingut al centre.
- El ' centre d'elements ”La classe ajusta els objectes al centre de la pantalla.
- El ' pantalla h ” estableix la mida de la pantalla segons la finestra gràfica.
- “ bg-blau-200 ” estableix el color de fons en blau.
- Es crea un quadre d'entrada de text.
- El ' focus: bg-green-300 ” canvia el color del quadre d'entrada a verd quan l'usuari fa clic.
- “ w-64 ” estableix l'amplada a 64 px.
- “ h-10 ” estableix l'alçada a 10 px.
- “ px-4 ” afegeix un farciment de 4px a la part superior ia l'esquerra.
- “ py-2 ” afegeix un farciment de 2 px a la part superior i inferior.
Pas 2: previsualitzeu la propietat Focus
Deseu el codi HTML i obriu la pàgina web creada per aquest. A continuació, moveu el cursor al quadre d'entrada i feu-hi clic i es produirà el canvi següent:

Ús de la variant activa en HTML
Aquesta propietat s'utilitza per dissenyar elements per a la condició quan l'usuari toca l'element de manera dinàmica. L'estat actiu és el període de temps des de l'etapa d'activació del cursor i el seu estat alliberat.
Sintaxi
actiu: { propietat }La propietat CSS específica s'aplica a l'element seleccionat.
Pas 1: apliqueu la variant activa al codi HTML
Creeu un fitxer HTML i apliqueu la propietat activa a algun element que en el cas següent és un botó:
< div classe = 'flex justify-center elements-centre h-screen' >
< botó classe = 'bg-green-600 p-4 arrodonit-md transició-transformació durada-400 transformació activa: escala-110' >
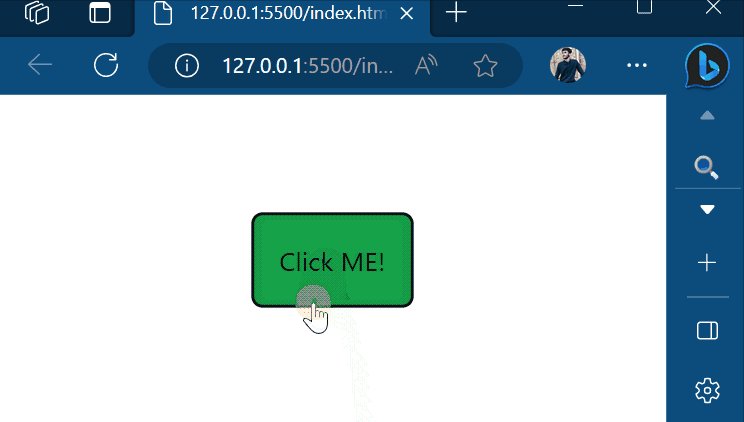
Feu clic a MI!
< / botó >
< / div >
< / cos >
En aquest codi:
- “ bg-verd-600 ” estableix el color de fons en verd.
- “ pàg-4 ” afegeix un farciment de 4px.
- “ arrodonit-md ” fa que la forma del botó sigui arrodonida.
- “ transició-transformació ' s'utilitza per transformar el botó durant una petita durada de temps que s'estableix per ' durada-400 transformació ”.
- El ' actiu: escala-110 ” transforma el botó a una mida més gran.
Pas 2: previsualitza la sortida
Deseu el codi anterior en un fitxer HTML i previsualitzeu la pàgina web creada per aquest. La pàgina web es veurà com:

Es pot veure que la mida del botó augmenta quan el ratolí l'agafa i tan bon punt es deixa anar torna al seu estat inicial.
Conclusió
Per utilitzar el ratolí, el focus i altres estats a Tailwind, utilitzeu les classes d'estat predefinides com ara 'hover' i apliqueu-hi algunes propietats d'estil, com ara canviar el color, crear un anell de focus, etc. Les utilitats de visualització s'utilitzen per presentar una sortida escalable. Aquest escrit ha demostrat el mètode per utilitzar el gir, el focus i altres estats a Tailwind.