Aquest article proporciona el procediment per recuperar l'ID d'un element d'ancoratge dins d'un element de llista en JavaScript.
Com recuperar l'identificador d'un àncora dins d'un element de llista en JavaScript?
L'atribut ID d'un element és un identificador únic que es pot utilitzar per manipular i utilitzar aquest element en una funció JavaScript. Els usuaris poden obtenir l'element utilitzant el seu identificador mitjançant diversos mètodes. Tanmateix, pot ser difícil recuperar l'identificador d'un element HTML. Tanmateix, pot ser una mica complex recuperar l'atribut ID d'un element HTML.
De la mateixa manera, en el cas d'elements d'ancoratge dins d'un ' element de la llista ”, l'usuari no pot trucar directament a l'element d'ancoratge i obtenir el seu identificador perquè hi haurà diversos elements d'ancoratge ja que estan presents en una llista. Per a aquesta situació, la demostració proporcionada a continuació mostra com recuperar l'ID d'un element d'ancoratge dins d'un element de llista:
< html >
< cos >
< div >
< ul id = 'llista' >
< això >
< a id = 'àncora1' href = '#' > Element d'ancoratge 1 < / a >
< / això >
< això >
< a id = 'àncora2' href = '#' > Element d'ancoratge 2 < / a >
< / això >
< això >
< a id = 'àncora3' href = '#' > Element d'ancoratge 3 < / a >
< / això >
< / ul >
< / div >
< pàg > Feu clic al botó següent per obtenir les identificacions dels elements d'ancoratge de la llista anterior! < / pàg >
< botó fent clic = 'la meva funció()' > Obteniu identificacions < / botó >
< pàg id = 'arrel' >< / pàg >
< guió >
funció myFunction() {
let listItems = document.querySelectorAll('#lista a[id]');
per (sigui i = 0; i < listItems.length; i++ ) {
deixar id = listItems [ i ] . id ;
document.getElementById ( 'arrel' ) .innerHTML + =
'ID de l'element d'ancoratge' + ( i + 1 ) + ' és: ' + id + '
';
}
}
< / guió >
< / cos >
< / html >
L'explicació del codi anterior és la següent:
- Una llista no ordenada amb un identificador ' llista ' es crea i conté dins ' etiquetes.
- Es creen tres etiquetes d'ancoratge dins dels elements de la llista i es proporcionen amb identificadors ' àncora 1 ”, “ àncora 2 ”, i “ àncora 3 ” respectivament.
- A continuació, un ' ” es crea l'element i conté contingut de text.
- A continuació, es crea un element botó utilitzant el '
etiquetes. El ' onclick() L'atribut del botó es proporciona amb una funció anomenada ' la meva funció() ”. - Un buit' 'element amb identificador' per ” es crea.
- A continuació, dins del '
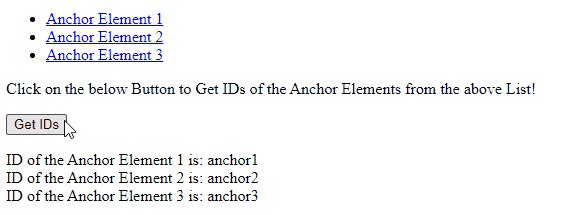
A partir de la sortida següent, els elements d'ancoratge estan presents en una llista i l'usuari pot obtenir els seus identificadors fent clic a ' Obteniu identificacions botó ”.

Es tracta de recuperar les identificacions dels elements d'ancoratge dins dels elements de la llista.
Conclusió
Per recuperar l'ID d'un element d'ancoratge dins d'un element de llista, el JavaScript integrat ' document.querySelectorAll() Es pot utilitzar el mètode. A més, els ID obtinguts d'aquests elements d'ancoratge es poden imprimir a la pàgina web mitjançant el JavaScript integrat ' .innerHTML() ” mètode. Aquest article ha proporcionat el procediment per recuperar l'ID d'un element d'ancoratge dins d'un element de llista en JavaScript.