A JavaScript, l'anàlisi s'utilitza per convertir una gran quantitat de dades no estructurades en un format llegible i més fàcil. Podeu analitzar dades en forma de cadenes, objectes i URL d'un lloc web concret. Per analitzar un URL concret en JavaScript, utilitzeu el ' URL() ” constructor. Crearà un objecte URL nou amb l'amfitrió, el nom del camí, el hash de cerca i les propietats del hash.
Aquesta publicació il·lustrarà el mètode per analitzar un URL en un nom d'amfitrió i una ruta a JavaScript.
Anàlisi d'una URL (adreça web) al nom d'amfitrió i a la ruta a JavaScript
Per analitzar l'URL en el nom d'amfitrió i el camí a JavaScript, utilitzeu l'URL de la pàgina actual amb l'ajuda de ' window.location.href ' propietat. A més, un URL específic també es pot analitzar mitjançant el ' URL() ” mètode.
Per a implicacions pràctiques, consulteu els exemples indicats:
Exemple 1: analitzeu l'URL de la pàgina actual al nom d'amfitrió i al camí
Podeu analitzar l'URL de la pàgina actual en el nom d'amfitrió i el camí a JavaScript. Per això, utilitzeu el codi següent a la part HTML:
- Afegeix un ' ” etiqueta i assigna un identificador mitjançant el “ id ” atribut.
- Feu un botó amb el '
' i invoqueu l'element ' fent clic ” esdeveniment per realitzar un esdeveniment concret quan l'usuari fa clic al botó. A més, invoqueu una funció com a valor d'aquest esdeveniment:
< botó al fer clic = 'func()' > Parse a URL botó >
< p id = 'id2' > pàg >
< p id = 'id3' > pàg >
A la part de JavaScript, accediu al primer identificador amb l'ajuda de ' getElementById() ' mètode i conjunt ' window.location.href ” per analitzar l'URL de la pàgina actual:
document. getElementById ( 'id1' ) . innerHTML = finestra. ubicació . href ;Una funció es defineix com ' funció () ” que accedeix al segon element mitjançant el “ id2 ”. Apliqueu l'estil en línia amb l'ajuda del ' ” Etiqueta HTML i defineix el color. A continuació, utilitzeu ' window.location.hostname ” propietat que retornarà l'URL de la pàgina actual:
funció func ( ) {
document. getElementById ( 'id2' ) . innerHTML = ` < estil h2 = 'color: blau;' > Nom d'amfitrió : h2 > ` + finestra. ubicació . nom d'amfitrió ;
document. getElementById ( 'id3' ) . innerHTML = ` < estil h2 = 'color: blau;' > Camí : h2 > ` + finestra. ubicació . nom de ruta ;
}
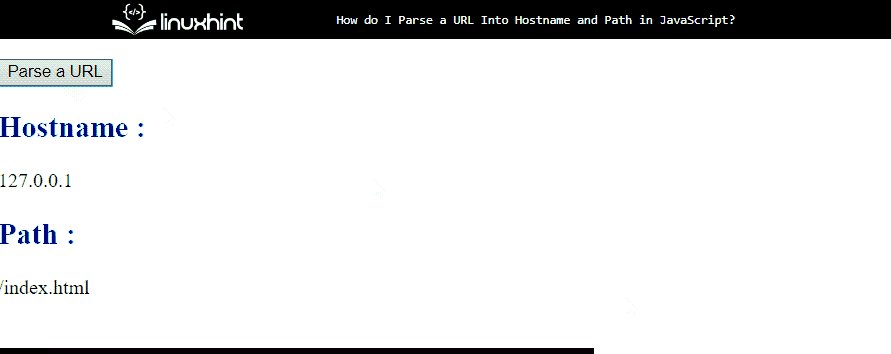
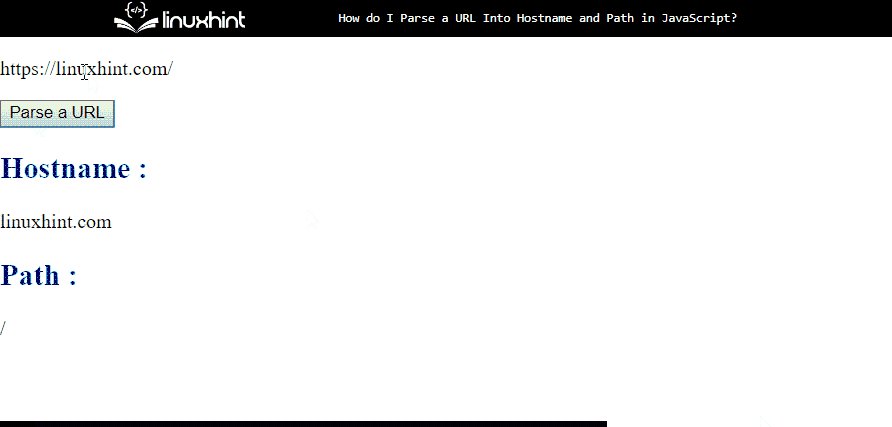
Sortida
Es pot observar que el nom d'amfitrió i la ruta de la pàgina actual es mostren a la pantalla després de fer clic al botó:

Exemple 2: analitzeu l'URL en nom d'amfitrió i camí mitjançant el mètode URL().
També podeu analitzar l'URL en el nom d'amfitrió i el camí mitjançant el ' URL() ” mètode. Per fer-ho, utilitzeu el codi HTML anterior i, a continuació, afegiu el codi JavaScript indicat a continuació. Per a això, inicialitzeu un objecte i utilitzeu el ' URL() ” constructor i passeu l'URL de la pàgina en particular com a argument al mètode:
era my_url = nou URL ( 'https://linuxhint.com/' ) ;Accediu a l'element HTML utilitzant el seu identificador amb l'ajuda de ' getElementById() ” mètode:
document. getElementById ( 'id1' ) . innerHTML = my_url ;Feu una funció amb un nom i accediu als altres elements HTML:
funció func ( ) {document. getElementById ( 'id2' ) . innerHTML = ` < estil h2 = 'color: blau;' > Nom d'amfitrió : h2 > ` + my_url. nom d'amfitrió ;
document. getElementById ( 'id3' ) . innerHTML = ` < estil h2 = 'color: blau;' > Camí : h2 > ` + my_url. nom de ruta ;
}
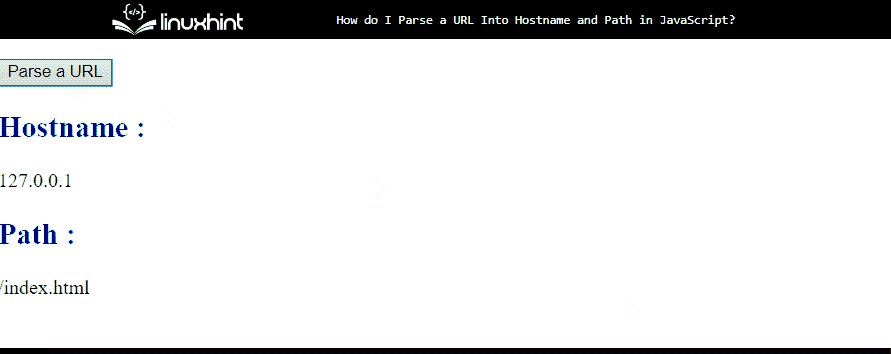
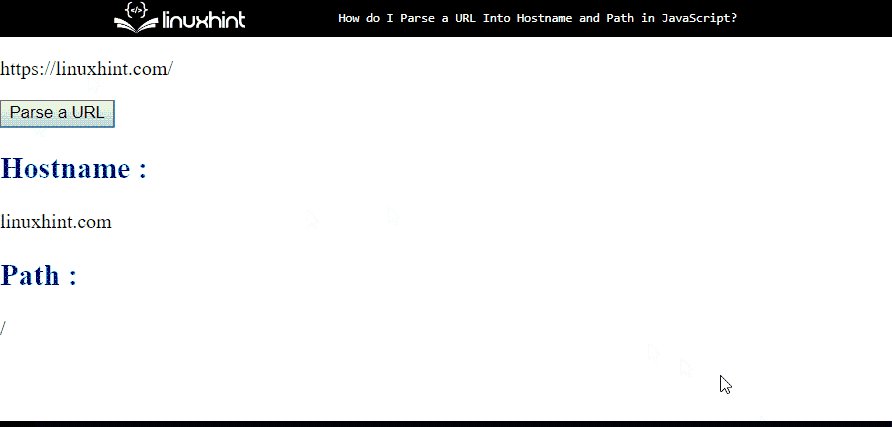
Sortida

Es tracta d'analitzar l'URL/adreça web al nom d'amfitrió i al camí de JavaScript.
Conclusió
En JavaScript, ' window.location.href ” es pot utilitzar per analitzar l'URL de la pàgina actual. A més, un URL específic també es pot analitzar mitjançant el ' URL() ” mètode. Aquest tutorial ha explicat el procediment detallat per analitzar una URL (adreça web) en un nom d'amfitrió i una ruta de diferents maneres.