Aquest escrit descriurà com s'estila el modal Bootstrap.
Com estilitzar el modal Bootstrap?
Per aprendre a estilitzar el modal Bootstrap, seguiu els passos següents.
Pas 1: creeu un fitxer HTML
Primer, creeu un modal seguint les instruccions que es donen a continuació:
- Crea un ' 'contenidor i assigneu-li una classe' contenidor-modal-principal ”.
- A continuació, afegiu un botó que activarà la finestra modal. Assigneu-li el ' btn ”, “ btn-primari ”, i “ espectacle-modal ” classes. Estableix els atributs de les dades ' commutació de dades 'amb el valor' modal ' i la ' dades-objectiu ' amb el ' #myModal ” valor. Aquest identificador apunta a l'identificador de la finestra modal.
- A continuació, creeu la finestra modal. Per fer-ho, afegiu un '
” element i assigneu-lo “ modal ' i ' esvair ” classes i establiu l'identificador.- Afegeix un '
” per al quadre de diàleg del modal i assigneu-li el “ diàleg modal ” classe.- A continuació, especifiqueu el contingut del modal en un '
' i assigneu-li la classe ' contingut modal ”.- Feu un botó de tancament amb la classe ' Tanca ”. El ' descartar dades ” s'utilitza per tancar la finestra modal.
- A continuació, especifiqueu el cos modal amb les classes ' cos modal ' i ' fila ”. A l'interior, agafeu una columna de 6 graelles per a la imatge i 6 per al contingut.
- La imatge s'incrusta amb el '
' etiqueta.
- Aleshores, dins del '
” element amb “ contingut ” classe, afegiu el títol, el subtítol i la descripció.- Després d'això, col·loqueu un botó amb el Bootstrap ' btn ”, “ btn-perill ”, i “ p-2 ” classes:
< div classe = 'contenidor-modal-principal' >
< botó classe = 'btn btn-primary show-modal' commutació de dades = 'modal' dades- objectiu = '#myModal' > vista modal < / botó >
< div classe = 'esvaïment modal' id = 'el meuModal' >
< div classe = 'diàleg-modal' >
< div classe = 'contingut modal' >
< botó classe = 'Tanca' descartar dades = 'modal' >
< span > × < / span >< / botó >
< div classe = 'fila del cos modal' >
< div classe = 'imatge-modal col-sm-6' >< img src = '/img/cloths.jpg' >< / div >
< div classe = 'contingut col-sm-6' >
< h3 classe = 'títol' > Oferta especial < / h3 >
< span classe = 'subtítol' > 20% de descompte per emportar i lliurament < / span >
< pàg classe = 'descripció' > Samarretes de la millor qualitat. Totes les talles estan disponibles. Fàcilment rentable. < / pàg >
< botó classe = 'btn btn-danger p-2' > VEURE MÉS < / botó >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Pas 2: Estil la classe 'main-modal-container'.
Tot el contenidor està dissenyat amb el CSS ' família de tipus de lletra ' propietat:
.contenidor-modal-principal {
família de tipus de lletra : 'Poppins' , sans serif ;
}Pas 3: Estil la classe 'show-modal'.
El ' espectacle-modal ” es declara la classe amb les propietats següents:
.contenidor-modal-principal .espectacle-modal {
color : #fff ;
color de fons : #3a97c9 ;
text-transformació : majúscules ;
farciment : 10 píxels 15 píxels ;
marge : 80 píxels automàtic 0 ;
visualització : bloc ;
}Aquí:
- “ color ” estableix el color de la lletra.
- “ color de fons ” estableix el color de fons de l'element.
- “ text-transformació ” posa en majúscula el text.
- “ farciment ” ajusta l'espai al voltant del contingut de l'element.
- “ marge ” produeix espai al voltant de l'element.
- “ visualització 'amb el valor' bloc ” estableix l'amplada de l'element al 100%.
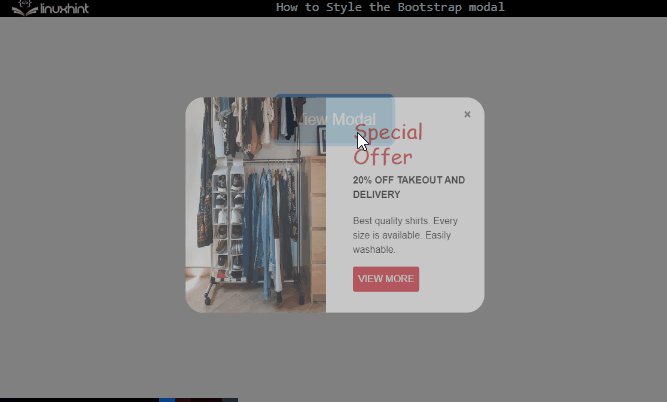
Pas 4: Estil la classe 'diàleg modal' a Fade
.modal .esvair .diàleg-modal {
transformar : escala ( 0 ) ;
transició : tots 450 ms cúbic-bézier ( .47 , 1.64 , .41 , .8 ) ;
}Quan el modal s'esvaeix, les propietats CSS següents s'apliquen al ' diàleg modal ” classe:
- “ transformar » propietat amb el « escala () ” el valor augmenta o disminueix la mida de l'element verticalment o horitzontalment.
- “ transició ” a poc a poc mou l'element. El ' cubic-bezier() ” aplica la corba de bézier cúbica. Està determinat per quatre punts.
Pas 5: Estil la classe 'diàleg modal' a la mostra
.modal .espectacle .diàleg-modal {
transformar : escala ( 1 ) ;
}El CSS ' transformar 'propietat amb el valor' escala (1) ” augmenta la mida del quadre de diàleg.
Pas 6: Estil la classe de 'contingut modal'.
.contenidor-modal-principal .diàleg-modal .contingut-modal {
frontera-radi : 30 píxels ;
frontera : cap ;
desbordament : amagat ;
}El ' contingut modal ” està decorat amb les següents propietats:
- “ frontera-radi ” arrodoneix les vores de l'element.
- “ frontera 'amb el valor' cap ” amaga la frontera.
- “ desbordament ” controla el flux del contingut.
Pas 7: Estil la classe 'tanca'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .Tanca {
color : #747474 ;
color de fons : rgba ( 255 , 255 , 255 , 0.5 ) ;
alçada : 27 píxels ;
amplada : 27 píxels ;
farciment : 0 ;
opacitat : 1 ;
desbordament : amagat ;
posició : absolut ;
dret : 15 píxels ;
superior : 15 píxels ;
índex z : 2 ;
}Aquí:
- “ opacitat ” defineix el nivell de transparència de l'element.
- “ posició 'amb el valor' absolut ” estableix la posició de l'element en relació amb la seva posició principal.
- “ dret ' i ' superior ” establiu l'espai a la part superior dreta i superior del botó de tancament.
- “ índex z ” especifica l'ordre de pila de l'element. El major ordre de pila porta l'element al davant.
Pas 8: Estil la classe 'cos modal'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .cos-modal {
farciment : 0 !important ;
}L'espai al voltant de tot el cos modal s'ajusta mitjançant CSS ' farciment ' propietat. A més, el “ !important ” s'utilitza per definir la importància de l'element.
Pas 9: Estil l'element 'img'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .cos-modal .imatge-modal img {
alçada : 100% ;
amplada : 100% ;
}Pas 10: Estil la classe de 'contingut'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .cos-modal .contingut {
farciment : 35 píxels 30 píxels ;
}Mitjançant l'ús de ' farciment ', l'espai s'afegeix al voltant de la ' contingut ” contingut de la classe.
Pas 11: Estil la classe 'títol'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .cos-modal .títol {
color : #fb3640 ;
família de tipus de lletra : 'Sagrament' , cursiva ;
mida de la font : 35 píxels ;
}Aquí:
- “ família de tipus de lletra ” defineix l'estil de la font.
- “ mida de la font ” estableix la mida del tipus de lletra.
Pas 12: Estil la classe 'subtítol'.
.contenidor-modal-principal .diàleg-modal .contingut-modal .cos-modal .subtítol {
pes del tipus de lletra : 600 ;
text-transformació : majúscula ;
marge : 0 0 20 píxels ;
visualització : bloc ;
}Segons el fragment de codi donat:
- “ pes del tipus de lletra ” estableix el gruix de la font.
- “ text-transformació ” estableix el cas del tipus de lletra.
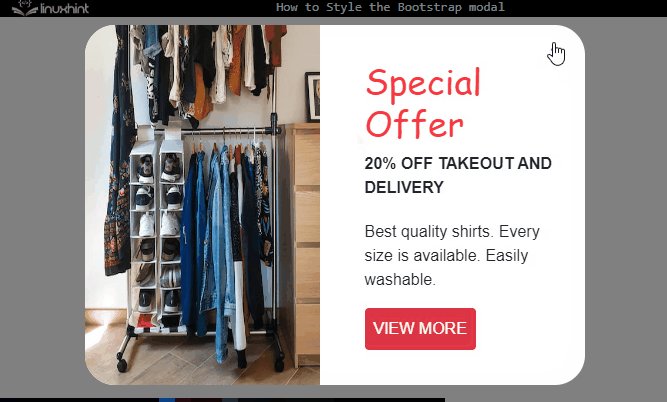
Sortida

Així és com podeu estilitzar el modal Bootstrap.
Conclusió
Per dissenyar la finestra modal Bootstrap, primer, afegiu el botó que activarà el modal. A continuació, feu la finestra modal utilitzant elements HTML. Després d'això, afegiu diverses propietats CSS, com ara ' farciment ”, “ marge ”, “ color ”, “ transició ”, i molts més per estilitzar la finestra modal. Més concretament, el “ cúbic-bézier La funció s'utilitza per aplicar l'efecte de transició en una corba de quatre punts a la finestra modal. Aquesta publicació ha explicat el procediment per estilitzar el modal Bootstrap.