El CSS ' desbordament ” s'utilitza per controlar el desbordament del contingut de l'element HTML seleccionat. El contingut es pot controlar en una direcció específica amb l'ajuda de ' desbordament-y ' i ' desbordament-x ” propietats. La propietat 'desbordament' accepta valors com ' desplaçar-se ”, “ visible ”, “ amagat ' i ' automàtic ” i varien en funcionalitat entre si. Tanmateix, aquesta guia demostra la diferència entre overflow:scroll i overflow:auto mitjançant exemples pràctics.
Com es diferencia overflow:scroll de overflow:auto?
La principal diferència entre ' desplaçar-se ' i ' automàtic ” valors és que el “ desbordament: desplaçament ” sempre mostra una barra de desplaçament tant si es necessita com si no, que crea una distracció visual. D'altra banda, el ' desbordament: automàtic ” només mostra la barra de desplaçament quan el contingut es desborda. D'aquesta manera, es pot crear un disseny més net i racionalitzat que capti fàcilment l'atenció de l'usuari.
Exemple 1: ús de la propietat overflow:scroll
El CSS ' desbordament: desplaçament ” estableix la barra de desplaçament per defecte per controlar el contingut desbordat. No veu el contingut de desbordament i després aplica la barra de desplaçament. En canvi, mostra una barra de desplaçament horitzontal i vertical després de la compilació del codi, però l'usuari pot modificar i mostrar només una barra de desplaçament lateral segons els requisits del disseny.
Visiteu el codi següent per utilitzar la propietat 'desbordament: desplaçament':
< div >
< h3 > Exemple per Desbordament: desplaçament h3 >
< div classe = 'scrollingBox scroll' >
< pàg > Aquest és només contingut fictici utilitzat per la demostració de la diferència entre el desplaçament del valor de la propietat desbordament i i l'auto.
pàg >
div >
div >
Al bloc de codi anterior:
- En primer lloc, l'arrel ' div ' es crea i utilitza l'element ' imbricat 'Etiqueta-hi.
- A continuació, assigneu les classes de ' ScrollingBox ' i ' desplaçar-se ' a l'imbricat ' ja creat
' etiqueta.- Finalment, proporcioneu dades simulades al ' ' i ' ' etiquetes dins del ' div ” elements.
Després de crear l'estructura HTML, apliqueu la propietat de desbordament de CSS:
< estil >
.scrollingBox {
amplada: 300 píxels;
alçada: 150px;
vora: 1px sòlid gris fosc;
}
.desplaçament {
desbordament: desplaçament;
}
estil >Descripció del codi CSS anterior:
- En primer lloc, seleccioneu ' ScrollingBox ” classe i proporcioneu els valors de “ 300 píxels ”, “ 150 píxels ' i ' 1 px gris fosc sòlid ' al CSS ' amplada ”, “ alçada ”, i “ frontera ” propietats. Aquestes propietats s'utilitzen per a un millor procés de visualització.
- A continuació, el ' desplaçar-se ' està seleccionada i el valor de ' desplaçar-se ' es passa al CSS ' desbordament ' propietat.
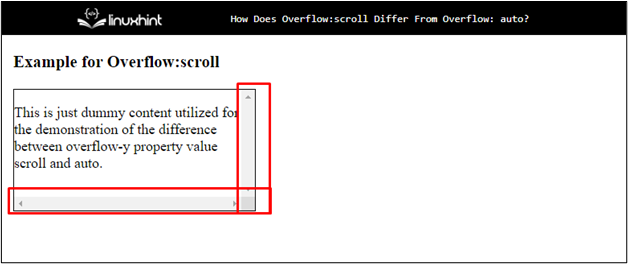
Després del final de la fase de compilació:

La sortida anterior mostra que el contingut no es desborda, però s'ha afegit la barra de desplaçament tant en l'eix X com en l'eix Y.
Exemple 2: ús de la propietat overflow:auto
La propietat overflow:auto és com overflow:scroll perquè tots dos poden mostrar la barra de desplaçament. L'única diferència és que el ' desbordament: automàtic ” afegeix una barra de desplaçament quan el contingut es desborda i si el contingut no es desborda, no s'afegeix la barra de desplaçament. S'utilitza principalment durant la creació de dissenys web responsius a causa de la seva naturalesa canviant dinàmicament.
Per exemple, visiteu el codi següent:
< div classe = 'exemple automàtic' >
< h3 > Exemple per Desbordament: automàtic h3 >
< div classe = 'ScrollingBox' estil = 'desbordament: automàtic' >
< pàg > Aquest és només contingut fictici utilitzat per la demostració de la diferència entre el desplaçament del valor de la propietat desbordament i i l'auto.
pàg >
div >
div >Al bloc de codi anterior:
- En primer lloc, s'utilitza la mateixa estructura HTML i les dades simulades proporcionades al ' h3 ”, i “ pàg Es canvien els elements.
- A continuació, el ' estil L'atribut ' s'utilitza amb l'interior imbricat ' div ” i estableix el valor de “ automàtic ' al CSS ' desbordament ' propietat.
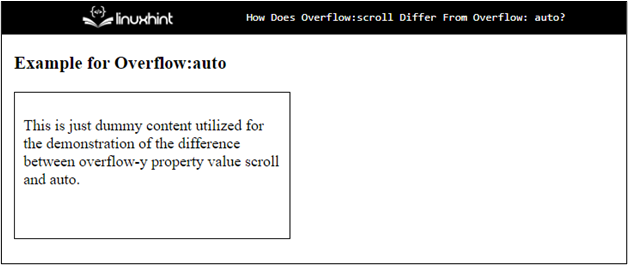
Després de l'execució, el ' div ” L'element ara apareix així:

La instantània anterior mostra que la barra de desplaçament no s'afegeix segons la durada del contingut.
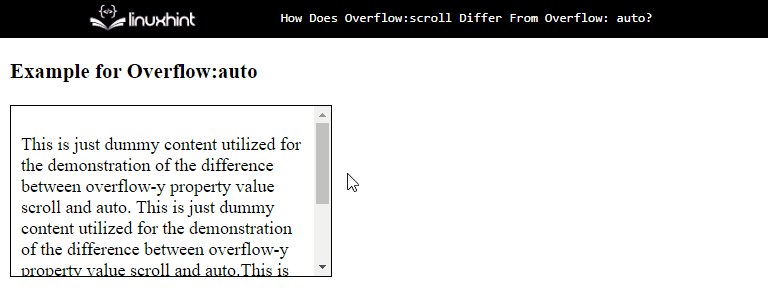
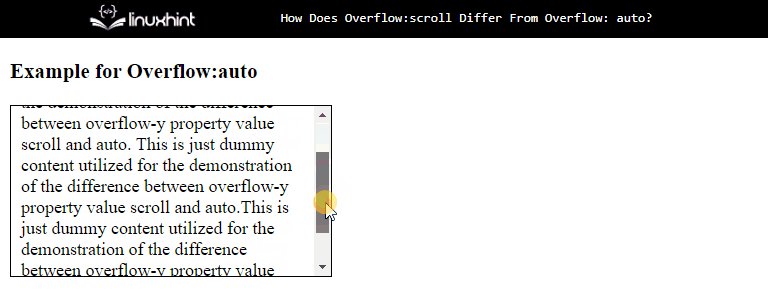
Ara, només per una mica més d'autorització sobre el ' desbordament: automàtic ' propietat. Proveu de proporcionar una gran quantitat de dades al 'imbricat' div ” element. Després d'actualitzar el codi, la pàgina web té aquest aspecte:

La sortida confirma que ara s'afegeix la barra de desplaçament a causa de la presència de contingut desbordant.
Conclusió
El ' desbordament: desplaçament ' i ' desbordament: automàtic ” Les propietats difereixen en la situació en què afegeixen la barra de desplaçament. El 'desbordament: desplaçament' sempre mostra una barra de desplaçament tant si el contingut està desbordat com si no. Mentre que 'overflow:auto' només mostra una barra de desplaçament quan el contingut de l'element HTML seleccionat està desbordant. El valor del CSS ' desbordament La propietat depèn del disseny específic i dels requisits d'experiència de l'usuari. Aquest article ha demostrat la diferència entre les propietats 'overflow:scroll' i 'overflow:auto'.
- A continuació, assigneu les classes de ' ScrollingBox ' i ' desplaçar-se ' a l'imbricat ' ja creat