Aquest manual utilitzarà JavaScript per explicar el procediment per afegir una fila a una taula.
Com afegir una fila a la taula HTML mitjançant JavaScript?
Per afegir una fila a una taula, utilitzeu els procediments següents:
Comprovem cada procediment individualment.
Mètode 1: Afegeix una fila a la taula HTML mitjançant el mètode insertRow().
El ' insertRow() ” s'utilitza per afegir una nova fila al principi de la taula. Crea un nou element
Si voleu afegir la fila a l'últim/final de la taula, passeu l'índex ' -1 ” com a argument.
Sintaxi
Utilitzeu la sintaxi següent per afegir files a una taula amb l'ajuda del mètode insertRow():
taula. insertRow ( índex ) ;
Aquí, ' índex ” indica la posició on voleu afegir una nova fila, com ara al final de la taula o al començament.
Exemple 1: afegir una fila a la part superior/inici de la taula
Aquí, crearem una taula i un botó en un fitxer HTML mitjançant l'HTML
< tr >
< td > Cel·la de fila 1 td >
< td > Cel·la de fila 1 td >
< td > Cel·la de fila 1 td >
tr >
< tr >
< td > Cel·la de fila 2 td >
< td > Cel·la de fila 2 td >
< td > Cel·la de fila 2 td >
tr >
< tr >
< td > Cel·la de fila 3 td >
< td > Cel·la de fila 3 td >
< td > Cel·la de fila 3 td >
tr >
taula >
< br >
A continuació, creeu un botó que invocarà el ' addRow() ” quan es fa clic:
< tipus de botó = 'botó' fent clic = 'addRow()' > Feu clic per afegir una fila a la part superior de la taula botó >Per dissenyar la taula, establirem la vora de cada cel·la i la taula tal com es mostra a continuació:
taula, td {frontera : 1px negre sòlid ;
}
Ara, afegirem files a la taula a la part superior/inici de la taula mitjançant JavaScript. Per fer-ho, definiu una funció anomenada ' addRow() ” que es cridarà a l'esdeveniment onclick() del botó. A continuació, obteniu la taula creada amb el ' getElementById() ” mètode. Després d'això, truqueu al ' insertRow() ” mètode passant el “ 0 ” índex com a paràmetre que indica la fila s'afegirà a l'inici de la taula.
A continuació, invoqueu el ' insertCell() ” passant índexs que mostren quantes cel·les s'afegiran a la fila. Finalment, afegiu les dades de text o el text a les cel·les amb ' innerHTML ' propietat:
functionaddRow ( ) {var tableRow = document. getElementById ( 'taula' ) ;
era fila = tableRow. insertRow ( 0 ) ;
on cel·la 1 = fila. insertCell ( 0 ) ;
on cel·la 2 = fila. insertCell ( 1 ) ;
on cel·la 3 = fila. insertCell ( 2 ) ;
cel·la 1. innerHTML = 'Cèl·lula de New Row' ;
cel·la 2. innerHTML = 'Cèl·lula de New Row' ;
cèl·lula 3. innerHTML = 'Cèl·lula de New Row' ;
}
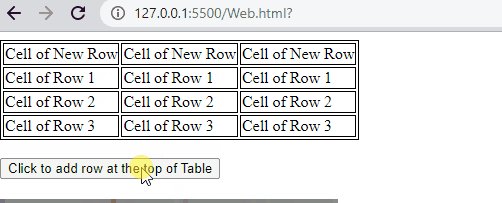
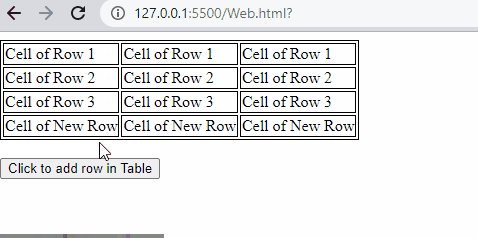
Com podeu veure a la sortida, la nova fila s'afegeix a la part superior de la taula existent fent clic al botó:

Exemple 2: afegir una fila al final de la taula
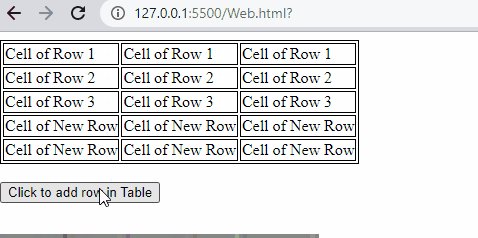
Si voleu inserir una fila a l'últim/final de la taula, passeu el ' -1 índex a la insertRow() ” mètode. Per fi afegirà la fila quan es faci clic al botó:
functionaddRow ( ) {var tableRow = document. getElementById ( 'taula' ) ;
era fila = tableRow. insertRow ( - 1 ) ;
on cel·la 1 = fila. insertCell ( 0 ) ;
on cel·la 2 = fila. insertCell ( 1 ) ;
on cel·la 3 = fila. insertCell ( 2 ) ;
cel·la 1. innerHTML = 'Cèl·lula de New Row' ;
cel·la 2. innerHTML = 'Cèl·lula de New Row' ;
cèl·lula 3. innerHTML = 'Cèl·lula de New Row' ;
}
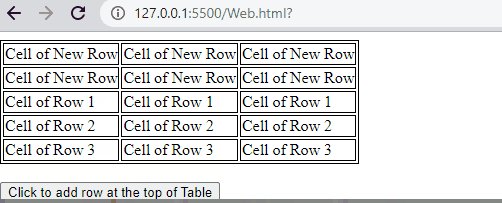
Sortida

Passem a l'altre mètode!
Mètode 2: afegiu una fila a la taula HTML creant un element nou
Hi ha un altre mètode per afegir una fila a una taula que està creant nous elements mitjançant mètodes JavaScript, inclòs el ' createElement() mètode ' i el ' appendChild() ” mètode. El createElement() crea els elements
Sintaxi
Seguiu la sintaxi proporcionada per crear un element nou per afegir una fila a una taula mitjançant JavaScript:
document. createElement ( 'tr' ) ;Aquí, el ' tr ” és la fila de la taula.
Exemple
Ara utilitzarem la mateixa taula creada anteriorment en HTML amb un fitxer CSS, però al fitxer JavaScript, utilitzarem el ' createElement() ” mètode. A continuació, afegiu les dades o el text a les cel·les amb el botó ' innerHTML ' propietat. Finalment, invoqueu el ' appendChild() ” mètode que afegirà les cel·les en una fila i després la fila en una taula:
functionaddRow ( ) {var tableRow = document. getElementById ( 'taula' ) ;
era fila = document. createElement ( 'tr' ) ;
on cel·la 1 = document. createElement ( 'td' ) ;
on cel·la 2 = document. createElement ( 'td' ) ;
on cel·la 3 = document. createElement ( 'td' ) ;
cel·la 1. innerHTML = 'Cèl·lula de New Row' ;
cel·la 2. innerHTML = 'Cèl·lula de New Row' ;
cèl·lula 3. innerHTML = 'Cèl·lula de New Row' ;
fila. appendChild ( cel·la 1 ) ;
fila. appendChild ( cel·la 2 ) ;
fila. appendChild ( cèl·lula 3 ) ;
tableRow. appendChild ( fila ) ;
}
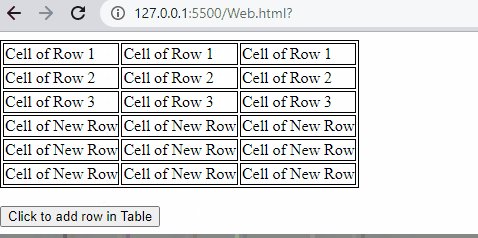
La sortida mostra que la nova fila s'ha afegit correctament al final de la taula:

Hem compilat tots els mètodes per afegir una fila a una taula mitjançant JavaScript.
Conclusió
Per afegir una fila a una taula, utilitzeu els dos enfocaments: el mètode insertRow() o creeu un element nou mitjançant mètodes predefinits de JavaScript, inclosos el mètode appendChild() i el mètode createElement(). Podeu afegir una fila al començament del final de la taula mitjançant el mètode insertRow() passant índexs. Aquest manual explicava els procediments per afegir una fila nova a una taula fent clic a un botó amb JavaScript.