Per crear dissenys de pàgines web dinàmics i perfectes amb píxels, les mesures de la mida de la finestra són molt crítiques d'entendre i utilitzar. És possible que no es generi el disseny de la pàgina web desitjat si la mesura de la finestra no es pren o s'utilitza correctament. Malauradament, HTML/CSS no va proporcionar cap atribut ni propietat per obtenir un coneixement precís sobre la mida de la pantalla de la finestra i la distància de la finestra dels límits de la pantalla original.
Per sort! JavaScript resol aquest problema proporcionant el seu ' window.screenLeft” i “window.screenTop ” propietats per mesurar la posició de la finestra tant en el “ x' i 'eix y ” respectivament. El nostre objectiu principal en aquest article és aconseguir una posició al llarg de l'eix X amb l'ajuda del ' finestra.pantallaEsquerra ' propietat. Així doncs, comencem!
Aquest bloc explicarà el procediment per utilitzar o accedir a la propietat window.screenLeft en JavaScript.
Com accedir a la propietat 'window.screenLeft' a JavaScript?
El ' finestra.pantallaEsquerra ” propietat de JavaScript retorna la informació relacionada amb la posició horitzontal d'una finestra, relativa a la pantalla. Aquesta propietat retorna el valor numèric en format de píxel, mostrant la distància horitzontal de la finestra des de la pantalla. Visiteu el codi següent, en el qual el ' finestra.pantallaEsquerra S'està utilitzant la propietat:
< cos >
< h1 estil = 'color: verd marí;' > Linux < / h1 >
< pàg id = 'objectiu' > < / pàg >
< guió >
let i = window.screenLeft;
document.getElementById('target').innerHTML = 'Esquerra: ' + i;
< / guió >
< / cos >
Descripció del codi anterior:
- En primer lloc, l'HTML ' pàg L'element ' es crea amb un identificador ' objectiu ”.
- A continuació, el ' finestra.pantallaEsquerra ” s'utilitza dins de la propietat “< guió >' i emmagatzema el resultat a la variable ' i ”.
- A continuació, seleccioneu l'element amb un identificador de ' objectiu ’ i inseriu el valor de “ i' amb la variable ' innerHTML ' propietat.
La vista prèvia de la pàgina web és la següent:

La sortida mostra que la distància horitzontal des del límit esquerre de la pantalla és de zero píxels.
Exemple: recuperació dinàmica del valor horitzontal
La propietat screenLeft es pot utilitzar juntament amb el ' canviar la mida ” oient d'esdeveniments per proporcionar la posició en temps real de la finestra corresponent a la pantalla al llarg de l'eix x. De la mateixa manera, la posició al llarg de l'eix Y o l'eix vertical també es pot recuperar utilitzant el ' finestra.pantalla superior ' propietat. Tinguem un codi per a l'escenari donat:
< cos >< h1 estil = 'color: verd marí;' > Linuxhint < / h1 >
< pàg id = 'prova' >< / pàg >
< guió >
dinàmica de la funció ( ) {
deixa jo = window.screenLeft;
deixem j = window.screenTop;
document.getElementById ( 'prova' ) .innerHTML = 'Posició des de la direcció esquerra:' + i + ', Des de la direcció superior: ' + j;
}
window.addEventListener ( 'canviar la mida' , dinàmic ) ;
< / guió >
L'explicació del codi anterior és la següent:
- En primer lloc, l'element objectiu s'ha creat amb un identificador de ' prova ”.
- A continuació, el '< guió >' s'utilitza l'etiqueta i el ' dinàmic ()” s'hi crea la funció.
- Dins de la funció, utilitzeu el ' window.screenLeft” i “window.screenTop ” propietats i emmagatzemar-les a “ i' i 'j ” variables respectivament.
- Després d'això, seleccioneu l'element objectiu obtenint el seu identificador ' prova ' i amb l'ajuda del ' innerHTML ', la propietat mostra els valors de tots dos' i' i 'j ” variables a la pàgina web.
- Al final, adjunteu el ' canviar la mida ' oient d'esdeveniments amb ' finestra ' que invoca el ' dinàmic ()' cada vegada que es canvia la mida de la finestra.
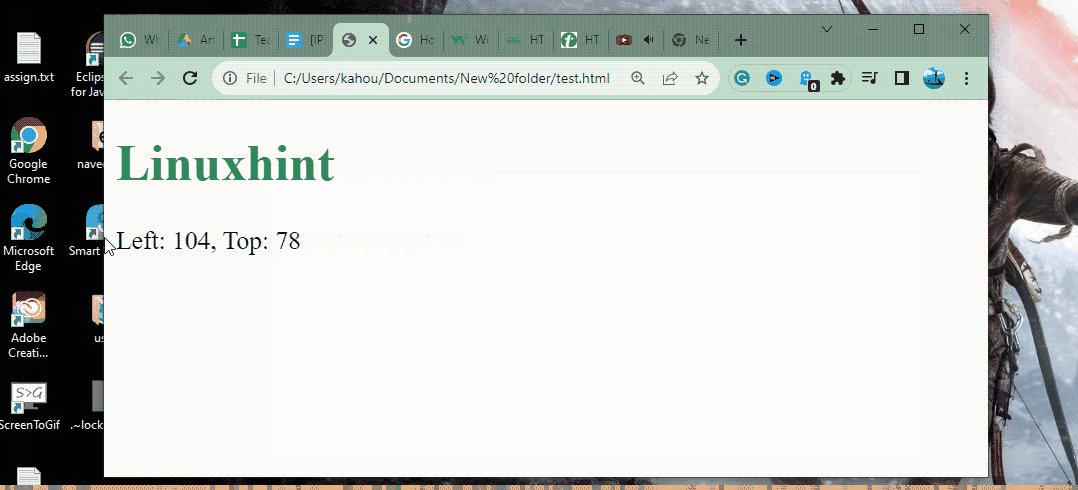
Vista prèvia de la pàgina web després del final de la compilació:

A la sortida anterior, la diferència de la finestra entre els costats superior i esquerre es rep en píxels a mesura que la finestra es redimensiona.
Això és tot sobre el ' window.screeLeft ” propietat en JavaScript.
Conclusió
Per accedir a la ' finestra.pantallaEsquerra ” propietat en JavaScript i adjunteu el “ canviar la mida 'oient d'esdeveniments' finestra ”. Això invoca la funció de devolució de trucada cada vegada que es canvia la mida de la finestra. Dins d'aquesta funció, creeu una variable que emmagatzemi el ' finestra.pantallaEsquerra ' propietat. A més, recupera la referència de l'element objectiu i mostra els valors d'aquesta variable sobre ell. Aquest bloc ha explicat el procés per accedir a la propietat window.screenLeft en JavaScript.