Aquesta publicació demostra el funcionament de la finestra ' moure's cap a() ” mètode en JavaScript.
Què és el mètode 'moveTo()' de la finestra?
La finestra ' moure's cap a() ” El mètode mou la finestra a la posició desitjada especificant les seves coordenades horitzontals i verticals. Permet el moviment de la finestra creada o oberta en una posició específica segons els requisits de l'usuari.
Sintaxi
finestra. moure's cap a ( x, y )
En aquesta sintaxi:
- x: Representa les coordenades horitzontals de la finestra en píxels.
- i: Indica les coordenades verticals de la finestra en píxels.
Utilitzem la finestra definida anteriorment ' moure's cap a() ” sintaxi del mètode pràcticament.
Exemple: aplicació del mètode 'moveTo()' de la finestra per moure una finestra en una posició específica
Aquest exemple utilitza el ' moure () ” mètode per moure la finestra creada a una posició determinada.
Codi HTML
Primer, feu una vista general del codi HTML indicat:
< estil h2 = 'color: verd;' > Finestra moure's cap a ( ) Mètode h2 >
< pàg > Mou el Creat 'Nova finestra' a la posició 700 x 200 : pàg >
< botó al fer clic = 'la mevaFunció()' > Mou-te 'Finestra nova' botó >
Al bloc de codi anterior:
- El ' L'etiqueta ' crea un subtítol de nivell 2 del color de text especificat mitjançant el ' estil ” atribut.
- El ' ” L'etiqueta afegeix una declaració de paràgraf declarada.
- El '
L'etiqueta ' crea un botó amb un ' fent clic ” esdeveniment accedint a la funció “myFunc()” en fer clic al botó.
Codi JavaScript
Ara, tingueu en compte el següent codi JavaScript:
< guió >funció myFunc ( ) {
var la meva finestra = finestra. obert ( '' , 'Finestra nova' , 'amplada = 400, alçada = 300' ) ;
la meva finestra. document . escriure ( '
El nom d'aquesta finestra és: '
+ la meva finestra. nom + '' ) ;la meva finestra. moure's cap a ( 700 , 200 ) ;
}
guió >
Al fragment de codi anterior:
- Definiu una funció anomenada ' myFunc() ”.
- A la definició de la funció, la variable “ la meva finestra ' utilitza la finestra ' obert() ” mètode que crea una nova finestra anomenada “ Nou Finestra ” amb les dimensions especificades, és a dir, amplada i alçada.
- El ' document.write() El mètode s'associa amb la variable 'mywindow' per escriure el paràgraf esmentat a la finestra acabada de crear i després retornar el nom de la finestra mitjançant el ' window.name ' propietat.
- Finalment, el ' moure's cap a() El mètode especifica les coordenades 'horitzontals' i 'verticals' desitjades com a arguments, respectivament per moure la finestra acabada de crear a aquesta posició concreta.
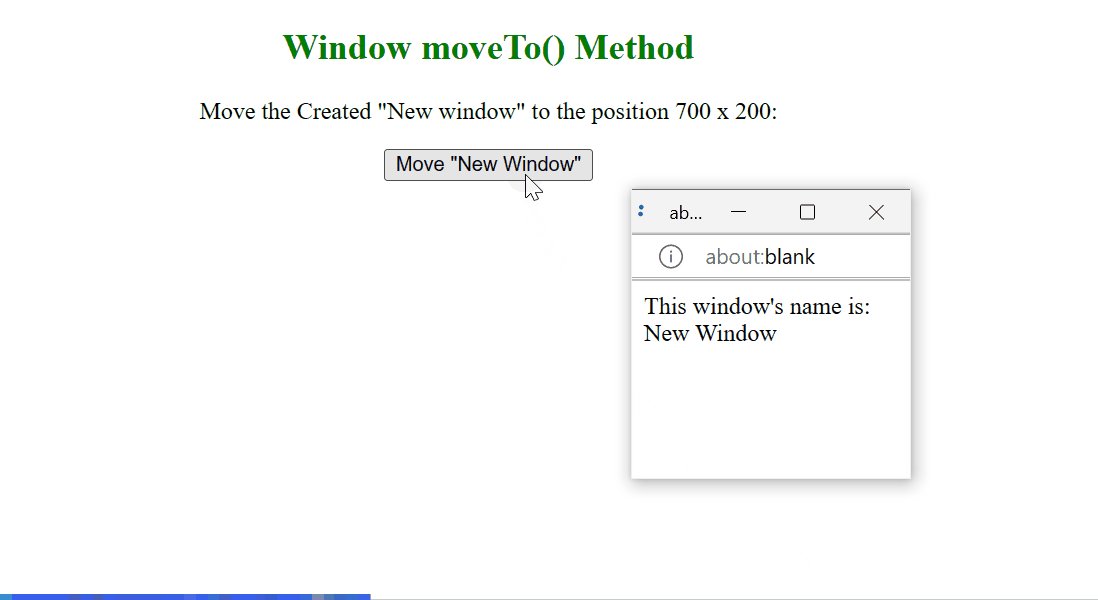
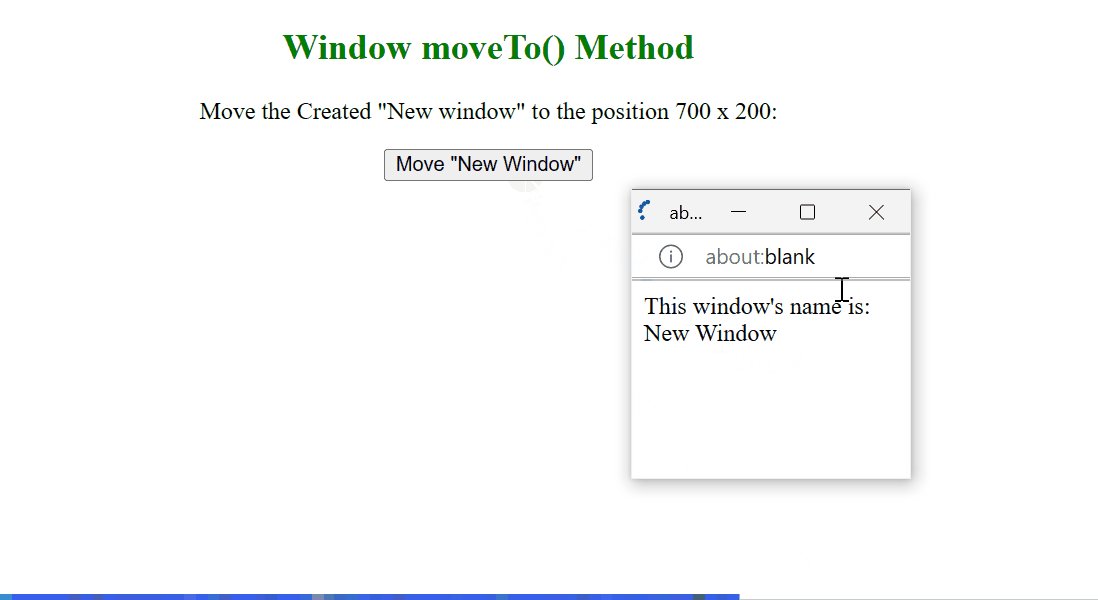
Sortida

Tal com s'analitza en aquesta sortida, la finestra acabada de crear es mou a la posició especificada mitjançant la finestra ' moure's cap a() ” mètode després de fer clic al botó.
Conclusió
JavaScript proporciona la finestra ' moure's cap a() ” mètode per moure la finestra en una posició determinada especificant les coordenades horitzontals i verticals. Ajuda a moure la nova finestra a qualsevol posició especificada. Tanmateix, es pot obrir la finestra que s'acaba de crear utilitzant el ' window.open() ” mètode. Aquesta publicació explica el mètode 'moveTo()' de la finestra a JavaScript.