Aquest article proporcionarà una guia per dissenyar el text a Tailwind mitjançant l'esquema següent:
- Utilitzeu la classe d'alineació de text
- Proporcioneu colors al contingut del text
- Utilitzeu diferents famílies de tipus de lletra
- Proporcioneu decoracions subratllades al text
- Proporcioneu sagnats al text
Com utilitzar la classe d'alineació de text a Tailwind?
Mentre s'estila el contingut del text, la posició del text és tan important com la decoració. Si el text no està alineat correctament, tot el disseny de la pàgina web semblarà estrany. Per alinear el text a Tailwind, s'utilitza la classe següent:
text- { alineació }
Les opcions d'alineació inclouen ' centre ”, “ esquerra ”, “ dret ”, i “ justificar ”. Entendrem cadascuna d'aquestes alineacions mitjançant la demostració següent:
< pàg classe = 'centre de text bg-slate-200' > Aquest és un text de mostra i es proporciona amb l'alineació CENTRE DE TEXT. < / pàg >
< br >
< pàg classe = ' text-right bg-slate-200' > Aquest és un text de mostra i es proporciona amb l'alineació TEXT RIGHT. < / pàg >
< br >
< pàg classe = 'text-esquerra bg-slate-200' > Aquest és un text de mostra i es proporciona amb l'alineació TEXT LEFT. < / pàg >
< br >
< pàg classe = 'text-justify bg-slate-200' > Aquest és un text de mostra i es proporciona amb l'alineació TEXT JUSTIFY. < / pàg >
L'explicació del codi anterior és la següent:
- quatre' pàg ” els elements es creen i se separen per un salt de línia.
- El text dels quatre elements p s'alinea a una posició específica mitjançant el ' text-{alineació} ” classe.
- El ' bg-{color}-{nombre} ” La classe proporciona el color de fons per a cada “ pàg ” element.
Sortida
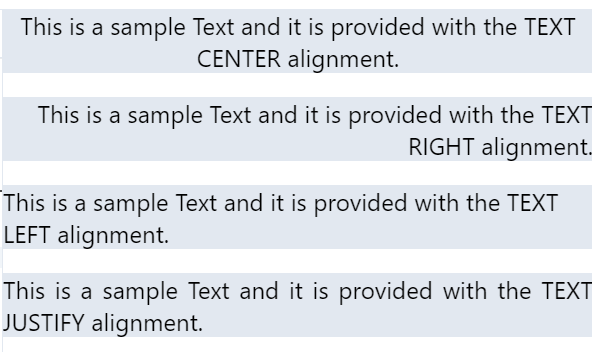
A la sortida següent es pot veure com cadascuna de les classes d'alineació afecta la posició del text. Podeu veure que el text del primer element està alineat al centre, el segon a la dreta, el tercer a l'esquerra i el quart element mostra text justificat:

Com proporcionar color al contingut de text a Tailwind?
El color té un paper important en l'estil del contingut del text d'un element. Si no es selecciona un color adequat, el text pot ser difícil de llegir. Això afectarà negativament el disseny del disseny. Per establir el color d'un text a Tailwind, utilitzeu la classe que es mostra a continuació:
text- { color } - { nombre }En la sintaxi definida anteriorment, l'usuari ha de proporcionar el nom del color seguit d'un número que serà responsable de l'ombra del color especificat.
La demostració proporcionada a continuació té tres ' pàg ” elements que estan dissenyats amb diferents classes de color de text:
< pàg classe = 'text-violet-500 text-center' > Aquest és un text de color violeta < / pàg >< pàg classe = 'text-red-500 text-center' > Aquest és un text de color vermell < / pàg >
< pàg classe = 'text-green-500 text-center' > Aquest és un text de color verd < / pàg >
Les classes utilitzades en el codi anterior són les següents:
- El primer ' pàg ” l'element està dotat d'un color violeta utilitzant el “ text-{color}-{nombre} ” classe.
- El segon i tercer' pàg ” els elements es proporcionen amb els colors vermell i verd amb el mateix mètode.
- El ' centre de text ” La classe posiciona el contingut del text al centre de l'element.
Sortida
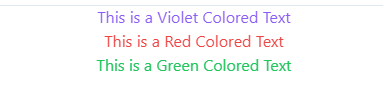
A partir de la sortida següent queda clar que el color negre predeterminat del text es canvia als colors especificats mitjançant la classe text-{color}-{number}:

Com utilitzar diferents famílies de tipus de lletra a Tailwind?
El tipus de lletra d'un element de text es pot utilitzar per emfatitzar un text específic. Cada tipus de lletra té les seves pròpies característiques. Per canviar el tipus de lletra d'un element a Tailwind, utilitzeu la classe següent:
Font- { família }Tailwind proporciona tres famílies de tipus de lletra predeterminades, és a dir, ' sense ”, “ serif ”, i “ mono ”. Cadascuna d'aquestes famílies de tipus de lletra té un estil de lletra diferent.
De la mateixa manera, el ' font-{pes} ” La classe es pot utilitzar per fer que el text sigui en negreta, lleuger o normal. Utilitzem una demostració per proporcionar pes de tipus de lletra a diferents famílies de tipus de lletra a Tailwind:
< pàg classe = ' font-mono font-extrabold text-center' > Aquest és un text extra en negreta en tipus de lletra MONO < / pàg >< pàg classe = 'font-serif font-seminegreta centre de text' > Aquest és un text semi negreta en tipus de lletra SERIF < / pàg >
< pàg classe = 'font-sense font-extralight centre de text' > Aquest és un text extra lleuger en font SANS < / pàg >
Explicació del codi:
- Els tres' pàg Els elements els proporcionen les famílies de tipus de lletra 'mono', 'serf' i 'sans' utilitzant el ' font-{família} ” classe.
- De la mateixa manera, els tres ' pàg Els elements es proporcionen com a extranegreta ”, “ seminegreta ', i la ' extralleuger ” peses de lletra utilitzant el “ font-{pes} ” classe.
- Tots aquests elements utilitzen el ' centre de text ” classe que col·loca el text al centre de l'element.
Sortida
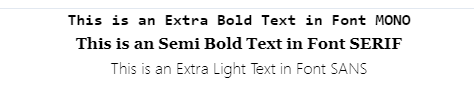
La sortida donada mostra que cada ' pàg L'element ” té una família de tipus de lletra i uns pesos de lletra diferents:

Com proporcionar decoracions subratllades al text a Tailwind?
Els elements de text també es poden estilitzar afegint diferents tipus de subratllats. Això es pot utilitzar per emfatitzar una part d'un text. Per subratllar un element de text, s'utilitza la classe següent:
subratllar decoració- { estil }La paraula ' subratllar ” proporciona un subratllat bàsic a l'element i el “ decoració-{estil} La classe s'utilitza per proporcionar diferents estils al subratllat. Entenem-ho fent servir la demostració proporcionada a continuació:
< pàg classe = 'subratlla decoració-centre de text sòlid' > Aquest text té un subratllat sòlid < / pàg >< pàg classe = 'subratlla decoració-doble centre de text' > Aquest text té un doble subratllat < / pàg >
< pàg classe = 'subratlla decoració-centre de text ondulat' > Aquest text té un subratllat ondulat < / pàg >
< pàg classe = 'subratlla el centre de text amb punts de decoració' > Aquest text té un subratllat amb punts < / pàg >
Al codi anterior, hi ha quatre ' pàg ” elements que proporcionen els “ sòlid ”, “ doble ”, “ ondulat ”, i “ puntejada ” subratlla amb estil.
Sortida:
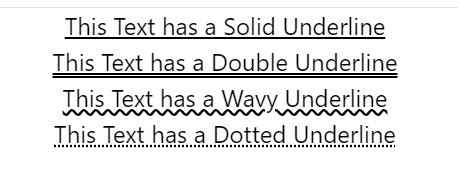
A la sortida següent queda clar que els elements s'han dissenyat utilitzant les diferents classes de decoració subratllades:

Com proporcionar sagnats al text a Tailwind?
En qualsevol document de text, els sagnats s'utilitzen per donar format al contingut del text. Tailwind també proporciona una classe predeterminada per proporcionar sagnat al contingut de text mitjançant la classe següent:
sagnat- { amplada }L'amplada de la sintaxi definida anteriorment és responsable de la mida del marge de sagnat proporcionat al contingut del text.
Estilem dos elements de text assignant-los diferents valors de sagnat i veiem el resultat:
< pàg classe = ' sagnat-4 py-12' > Aquest és un text de mostra i es proporciona amb el sagnat mitjançant la classe 'sagnia-4'. < / pàg >< pàg classe = ' sagnat-28 ' > Aquest és un text de mostra i es proporciona amb el sagnat mitjançant la classe 'sagnia-28'. < / pàg >
En el codi anterior, dos ' pàg ' es proporcionen amb el sagnat de l'amplada ' 4 ” & “ 28 ” respectivament. El primer element també es proporciona amb el farciment superior-inferior utilitzant el ' pàg-12 ” classe.
Sortida:
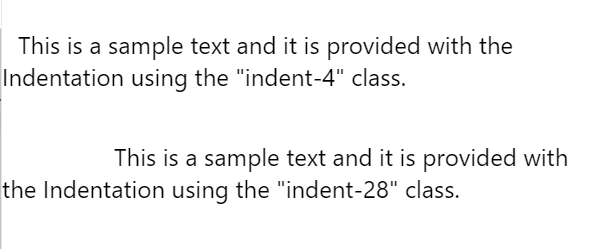
A la sortida següent es pot veure que el segon element de text té un marge més gran a l'inici del text a causa de l'amplada de sagnat més gran:

Això es tracta d'estilitzar el text amb Tailwind.
Conclusió
Tailwind ofereix diverses classes per dissenyar elements de text. Per estilitzar el text a Tailwind, l'usuari pot utilitzar ' text-{color}-{nombre} ”, “ text-{alineació} ”, “ subratlla la decoració-{estil} ”, i “ sagnat-{amplada} ” classe. Aquest article ha proporcionat una guia per dissenyar el text amb diverses classes a Tailwind.