En el procés d'omplir un formulari o un qüestionari concrets, sovint hi ha situacions en què cal mostrar una resposta o notificació concreta com a resposta a l'opció seleccionada. Per exemple, tractar preguntes d'opció múltiple, etc. En aquests casos, canviar el text de l'etiqueta mitjançant JavaScript és molt útil per millorar l'accessibilitat dels formularis HTML i el disseny global del document.
Com canviar el text de l'etiqueta amb JavaScript?
Es poden utilitzar els enfocaments següents per canviar el text de l'etiqueta a JavaScript:
-
- “ innerHTML ' propietat.
- “ text interior ' propietat.
- jQuery ' text() ' i ' html() ” mètodes.
Enfocament 1: Canvieu el text de l'etiqueta a JavaScript mitjançant la propietat innerHTML
El ' innerHTML ” La propietat retorna el contingut HTML intern d'un element. Aquesta propietat es pot utilitzar per obtenir l'etiqueta específica i canviar-ne el text a un valor de text recent assignat.
Sintaxi
element.innerHTML
En la sintaxi anterior:
-
- “ element ” es refereix a l'element sobre el qual s'aplicarà la propietat específica per retornar el seu contingut HTML.
Exemple
Reviseu el fragment de codi següent per explicar clarament el concepte indicat:
< centre >< cos >
< etiqueta id = 'lbl' > DOM etiqueta >
< br >< br >
< botó fent clic = 'labelText()' > Clica aquí botó >
cos > centre >
-
- En primer lloc, dins del '
', inclou l'etiqueta ' etiqueta ' amb el ' especificat id ' i ' text ” valors. - Després d'això, creeu un botó amb un adjunt ' fent clic ” esdeveniment que invoca la funció labelText().
- En primer lloc, dins del '
Ara, seguiu el codi JavaScript que es mostra a continuació:
funció labelText ( ) {deixar get = document.getElementById ( 'lbl' )
get.innerHTML= 'El nom abreujat és Document Object Model' ;
}
-
- Declarar una funció anomenada ' labelText() ”.
- A la seva definició, accediu a l'identificador de l'especificat ' etiqueta ' utilitzant el ' document.getElementById() ” mètode.
- Finalment, apliqueu la propietat innerHTML i assigneu un nou ' text ” a l'etiqueta accedida. Això donarà com a resultat la transformació del text de l'etiqueta a un nou valor de text en fer clic al botó.
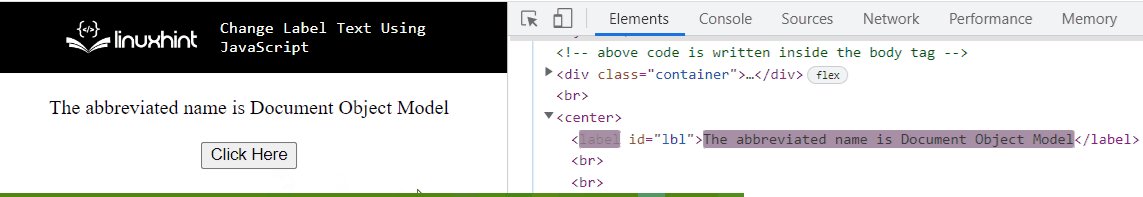
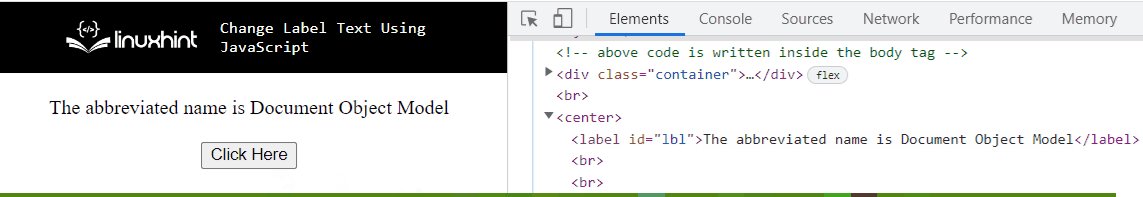
Sortida

A la sortida anterior, es pot observar que el valor de text de “ etiqueta ' es canvia tant al DOM com al codi, així com al ' Elements ” secció.
Enfocament 2: Canviar el text de l'etiqueta a JavaScript mitjançant la propietat innerText
El ' text interior ” La propietat retorna el contingut de text de l'element. Aquesta propietat es pot implementar per assignar un valor d'entrada d'usuari introduït al camp d'entrada al text de l'etiqueta assignada.
Sintaxi
element.innerText
En la sintaxi anterior:
-
- “ element ” indica l'element sobre el qual s'aplicarà la propietat específica per retornar el seu contingut textual.
Exemple
L'exemple següent mostra el concepte indicat:
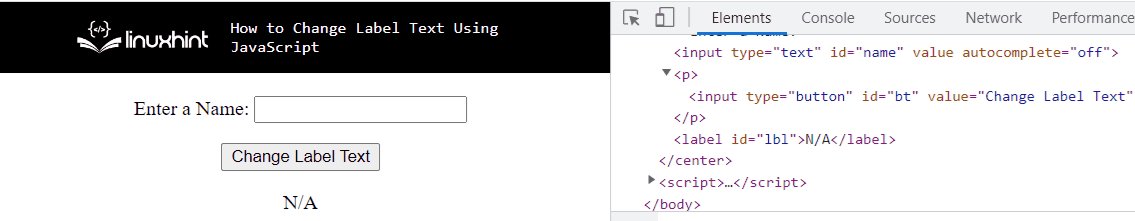
< centre >< cos >Introduïu un nom: < entrada tipus = 'text' id = 'nom' valor = '' autocompletar = 'apagat' >
< pàg >< entrada tipus = 'botó' id = 'bt' valor = 'Canvia el text de l'etiqueta' fent clic = 'labelText()' > pàg >
< etiqueta id = 'lbl' > N / A etiqueta >
cos > centre >
-
- Primer, assigneu un camp de text d'entrada amb l'especificat ' id ”. El ' nul 'El valor aquí indica que el valor s'obtindrà de l'usuari i s'estableix l'emplenament automàtic a ' apagat ” evitarà els valors suggerits.
- Després d'això, inclou una etiqueta amb l'especificat ' id ' i ' text ” valor.
Ara, al fragment de codi JavaScript, realitzeu els passos següents:
funció labelText ( ) {deixar get = document.getElementById ( 'lbl' ) ;
deixar nom = document.getElementById ( 'nom' ) .valor;
get.innerText = nom;
}
-
- Definiu una funció anomenada “ labelText() ”. En la seva definició, accediu a l'etiqueta creada mitjançant el ' document.getElementById() ” mètode.
- De la mateixa manera, repetiu el pas anterior per accedir al camp de text d'entrada especificat i obtenir-ne el valor introduït per l'usuari.
- Finalment, assigneu el valor introduït per l'usuari del pas anterior a l'etiqueta obtinguda. Això canviarà el text de l'etiqueta pel valor introduït per l'usuari al camp de text d'entrada.
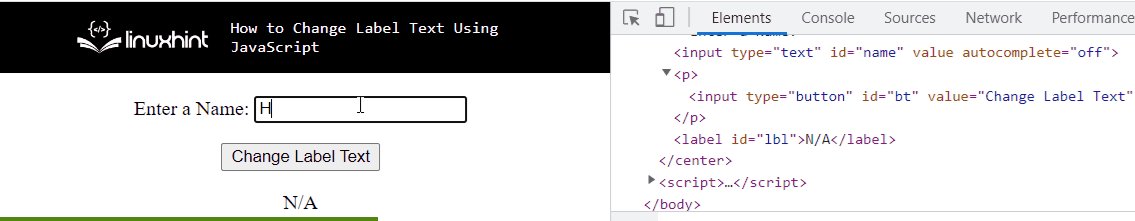
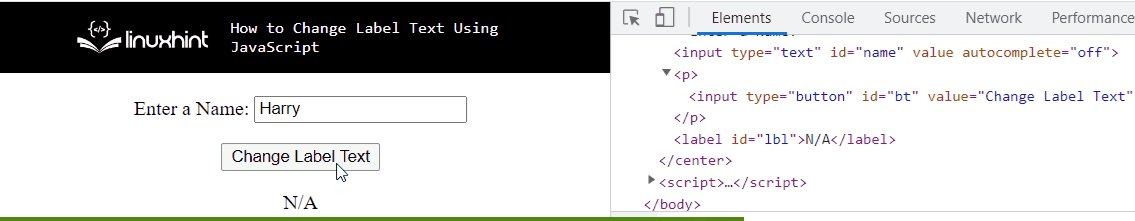
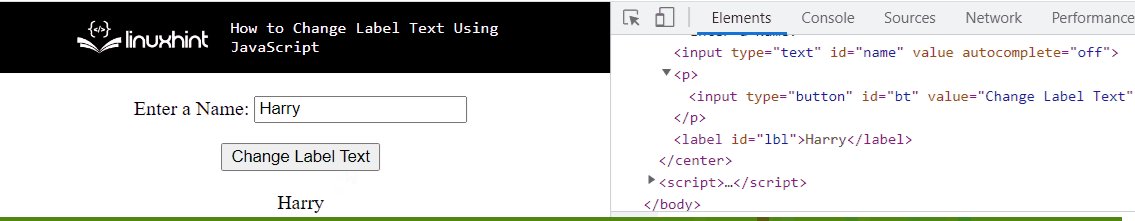
Sortida

En la sortida anterior, és evident que s'aconsegueix el requisit desitjat.
Enfocament 3: Canviar el text de l'etiqueta a JavaScript mitjançant els mètodes jQuery text() i html()
El ' text() ” retorna el contingut de text dels elements seleccionats. html() ” retorna el contingut innerHTML dels elements seleccionats.
Sintaxi
$ ( selector ) .text ( )
En aquesta sintaxi:
-
- “ selector ” assenyala el contingut de text de l'element accedit.
En la sintaxi indicada anteriorment:
-
- “ selector ” es refereix a l'HTML intern de l'element accedit.
Exemple
Aquest exemple il·lustrarà el concepte indicat mitjançant mètodes jQuery.
Consulteu el fragment de codi que es mostra a continuació:
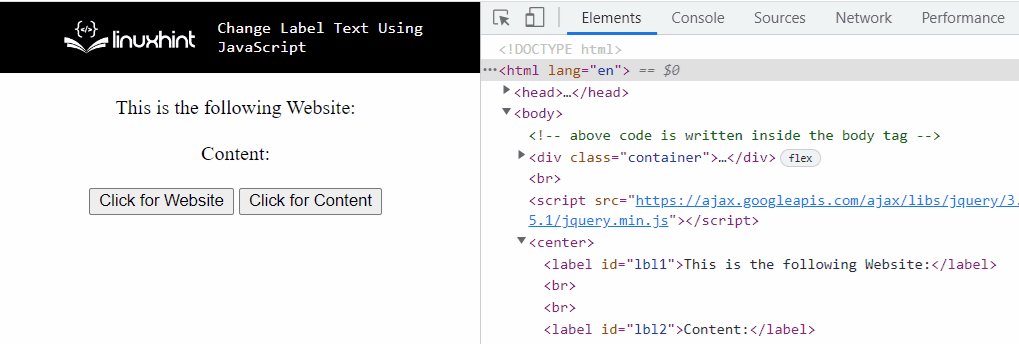
< guió src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > guió >< centre >< cos >
< etiqueta id = 'lbl1' > Aquest és el següent lloc web: etiqueta >
< br >< br >
< etiqueta id = 'lbl2' > Contingut: etiqueta >
< br >< br >
< botó fent clic = 'labelText()' > Feu clic per Lloc web botó >
< botó fent clic = 'labelText2()' > Feu clic per Contingut botó >
cos > centre >
-
- En primer lloc, incloure el ' jQuery ” biblioteca per aplicar els seus mètodes.
- Després d'això, dins del '
', inclou dues etiquetes diferents amb el ' especificat id ” i valor de text contra cadascun d'ells. - A més, assigneu botons separats a cadascuna de les etiquetes creades. Els dos botons tindran adjunt un ' fent clic ” esdeveniment que invoca dues funcions especificades diferents.
Ara, passeu per les següents línies de codi JavaScript:
funció labelText ( ) {$ ( '#lbl1' ) .text ( 'Linux' )
}
funció labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- En el primer pas, declara una funció anomenada ' labelText() ”.
- A la seva definició, accediu a l'etiqueta contra l'obtenció ' id ' i apliqueu el ' text() ” mètode per a això. Això donarà lloc a canviar el valor de text de l'etiqueta al valor especificat al seu paràmetre.
- De la mateixa manera, definiu una funció anomenada ' labelText2() ”.
- Aquí, de la mateixa manera, repetiu el pas comentat anteriorment per accedir a l'etiqueta. En aquest cas, apliqueu el ' html() ” mètode. Aquest mètode també funcionarà de la mateixa manera i retornarà el valor de text especificat, canviant així el text de l'etiqueta.
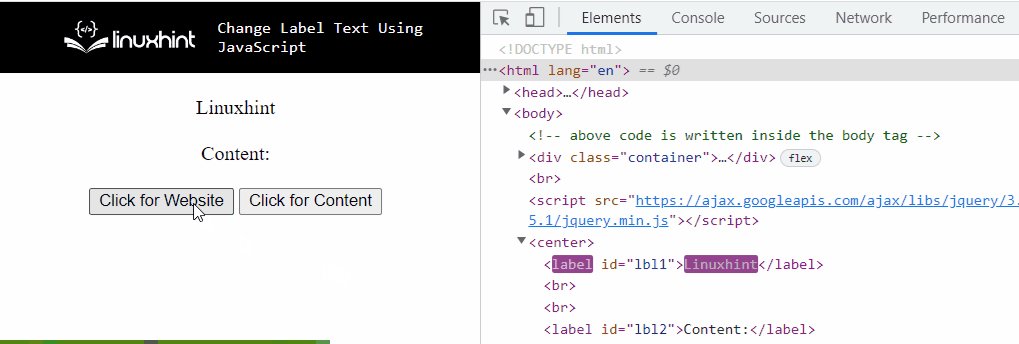
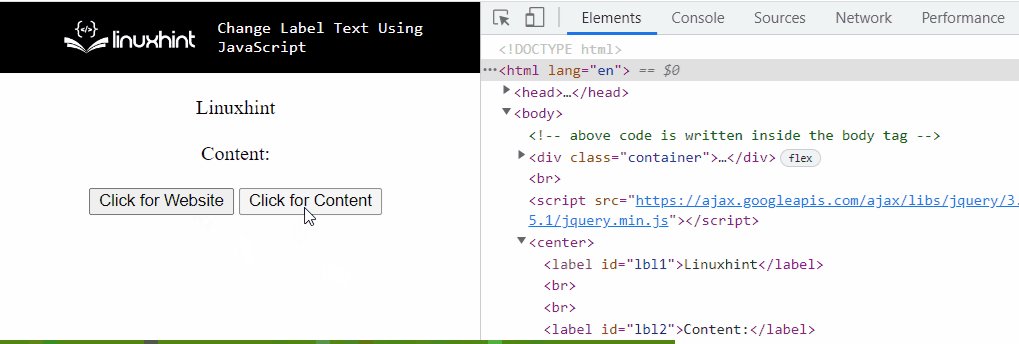
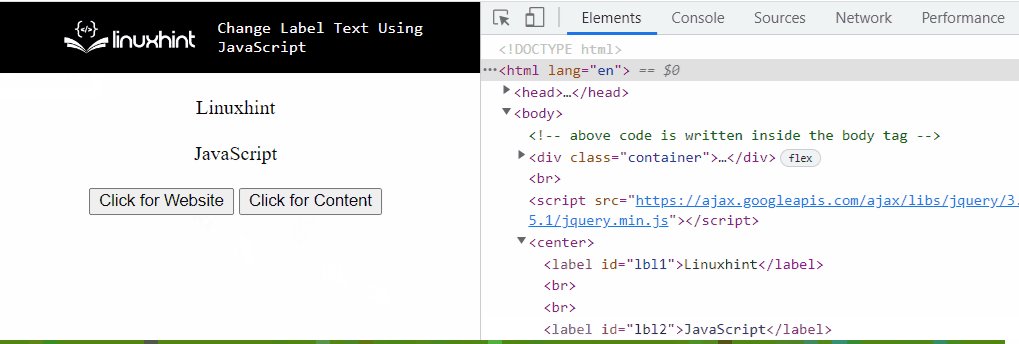
Sortida

A la sortida anterior, el primer valor de text transformat de l'etiqueta del model d'objectes de document (DOM) correspon al jQuery ' text() ” i l'altre és el resultat del “ html() ” mètode.
Hem compilat els enfocaments per canviar el text de l'etiqueta mitjançant JavaScript.
Conclusió
El ' innerHTML ' propietat, la ' text interior ', o el ' de jQuery text() ' i ' html() Es poden utilitzar mètodes per canviar el text de l'etiqueta mitjançant JavaScript. La propietat innerHTML es pot aplicar per obtenir l'etiqueta específica i canviar el seu contingut de text a un valor de text recentment assignat. La propietat innerText es pot implementar per assignar un nou valor de text a l'etiqueta a la qual s'accedeix, canviant-lo. L'enfocament jQuery es pot utilitzar per transformar el valor de text de l'etiqueta amb l'ajuda dels seus dos mètodes, donant lloc al mateix resultat en forma de dos valors de text assignats diferents. Aquest escrit va demostrar les tècniques per canviar el text de l'etiqueta mitjançant JavaScript.